Css Grid Template Areas
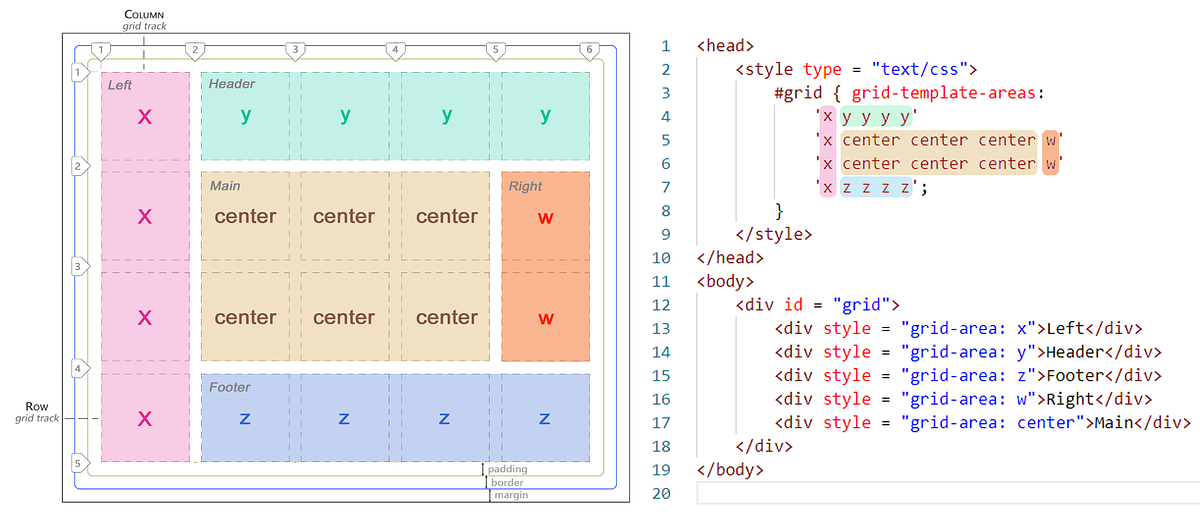
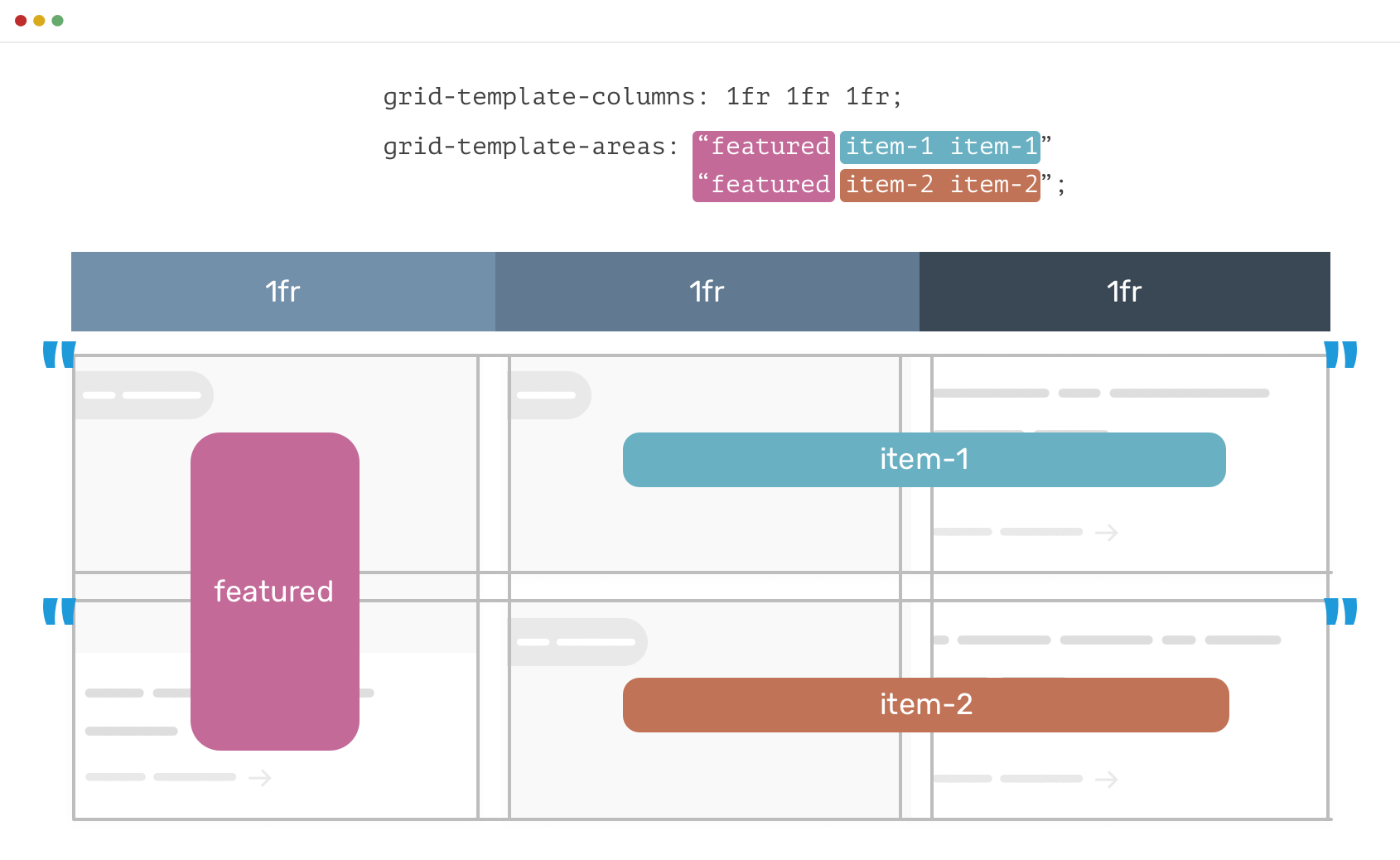
Css Grid Template Areas - 1 / 1 / 4 / 2; } what we are doing here when defining all four lines, is defining the area. If your browser supports css grids, the. Head head nav main nav foot; Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Web while we are defining the columns, we can name them with a separate property: Grids can be used to lay out major page areas or small user interface. 'header header header header header header' 'menu main main main. 1 / 1 / 4 / 2; If your browser supports css grids, the. Head head nav main nav foot; } what we are doing here when defining all four lines, is defining the area. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. If your browser supports css grids, the. Head head nav main nav foot; } what we are doing here when defining all four lines, is defining the area. Web while we are defining the columns, we can name them with a separate property: Web learn five simple ways to horizontally and vertically center a div (or any other element) using. Web while we are defining the columns, we can name them with a separate property: 1 / 1 / 4 / 2; Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Grids can be used to lay out major page areas or small user interface. If your browser supports. If your browser supports css grids, the. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Head head nav main nav foot; Grids can be used to lay out major page areas or small user interface. Web while we are defining the columns, we can name them with a. 'header header header header header header' 'menu main main main. If your browser supports css grids, the. Head head nav main nav foot; } what we are doing here when defining all four lines, is defining the area. 1 / 1 / 4 / 2; Grids can be used to lay out major page areas or small user interface. 1 / 1 / 4 / 2; Head head nav main nav foot; } what we are doing here when defining all four lines, is defining the area. Web while we are defining the columns, we can name them with a separate property: } what we are doing here when defining all four lines, is defining the area. If your browser supports css grids, the. 'header header header header header header' 'menu main main main. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Head head nav main nav foot; Head head nav main nav foot; Grids can be used to lay out major page areas or small user interface. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Web while we are defining the columns, we can name them with a separate property: 'header header header header header. 'header header header header header header' 'menu main main main. 1 / 1 / 4 / 2; Head head nav main nav foot; Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. If your browser supports css grids, the. Web while we are defining the columns, we can name them with a separate property: } what we are doing here when defining all four lines, is defining the area. Grids can be used to lay out major page areas or small user interface. Web learn five simple ways to horizontally and vertically center a div (or any other element). If your browser supports css grids, the. Web while we are defining the columns, we can name them with a separate property: 'header header header header header header' 'menu main main main. 1 / 1 / 4 / 2; } what we are doing here when defining all four lines, is defining the area. Grids can be used to lay out major page areas or small user interface. Head head nav main nav foot; Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with.CSS Grid Template Areas In Action
CSS Grid Template Areas In Action
CSS Grid Layout areas
The Ultimate Guide To CSS Grid. You can follow me on Twitter where I
CSS Grid The New Way of Building Web Layouts
The Text Visualization of Template Areas in CSS Grid
CSS Grid Template Areas In Action
CSS Grid 11 How to Place Items with Grid Template Areas Joomlashack
CSS Grid Template Areas In Action
A comprehensive guide to using CSS Grid Creative Bloq
Related Post: