Css Grid Template Rows
Css Grid Template Rows - Web grid template rows utilities for specifying the rows in a grid layout. You can mix the units. Refer to corresponding dimension of the content area. Specifies how to display columns. Web as the name states, it is a grid property that assigns a space between two or more columns in a container. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Each of the values specifies the row height. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Each of the values specifies the row height. You can mix the units. Refer to corresponding dimension of the content area. Specifies how to display columns. You can mix the units. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Each of the values specifies the row height. Specifies how to display columns. Web grid template rows utilities for specifying the rows in a grid layout. Each of the values specifies the row height. Refer to corresponding dimension of the content area. Web as the name states, it is a grid property that assigns a space between two or more columns in a container. Specifies how to display columns. Web grid template rows utilities for specifying the rows in a grid layout. Web grid template rows utilities for specifying the rows in a grid layout. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Refer to corresponding dimension of the content area. Web as the name states, it is a grid property that assigns a space between two or more columns. Each of the values specifies the row height. Web grid template rows utilities for specifying the rows in a grid layout. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Web as the name states, it is a grid property that assigns a space between two or more columns. You can mix the units. Web grid template rows utilities for specifying the rows in a grid layout. Refer to corresponding dimension of the content area. Specifies how to display columns. Web as the name states, it is a grid property that assigns a space between two or more columns in a container. You can mix the units. Web as the name states, it is a grid property that assigns a space between two or more columns in a container. Each of the values specifies the row height. Specifies how to display columns. Refer to corresponding dimension of the content area. Refer to corresponding dimension of the content area. Web as the name states, it is a grid property that assigns a space between two or more columns in a container. Web grid template rows utilities for specifying the rows in a grid layout. Specifies how to display columns. You can mix the units. Each of the values specifies the row height. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. You can mix the units. Refer to corresponding dimension of the content area. Web grid template rows utilities for specifying the rows in a grid layout. Each of the values specifies the row height. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Specifies how to display columns. You can mix the units. Web as the name states, it is a grid property that assigns a space between two or more columns in a container. Refer to corresponding dimension of the content area. You can mix the units. Web as the name states, it is a grid property that assigns a space between two or more columns in a container. Each of the values specifies the row height. Specifies how to display columns. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Web grid template rows utilities for specifying the rows in a grid layout.CSS Grid Table layout is back. Be there and be square. Web Web
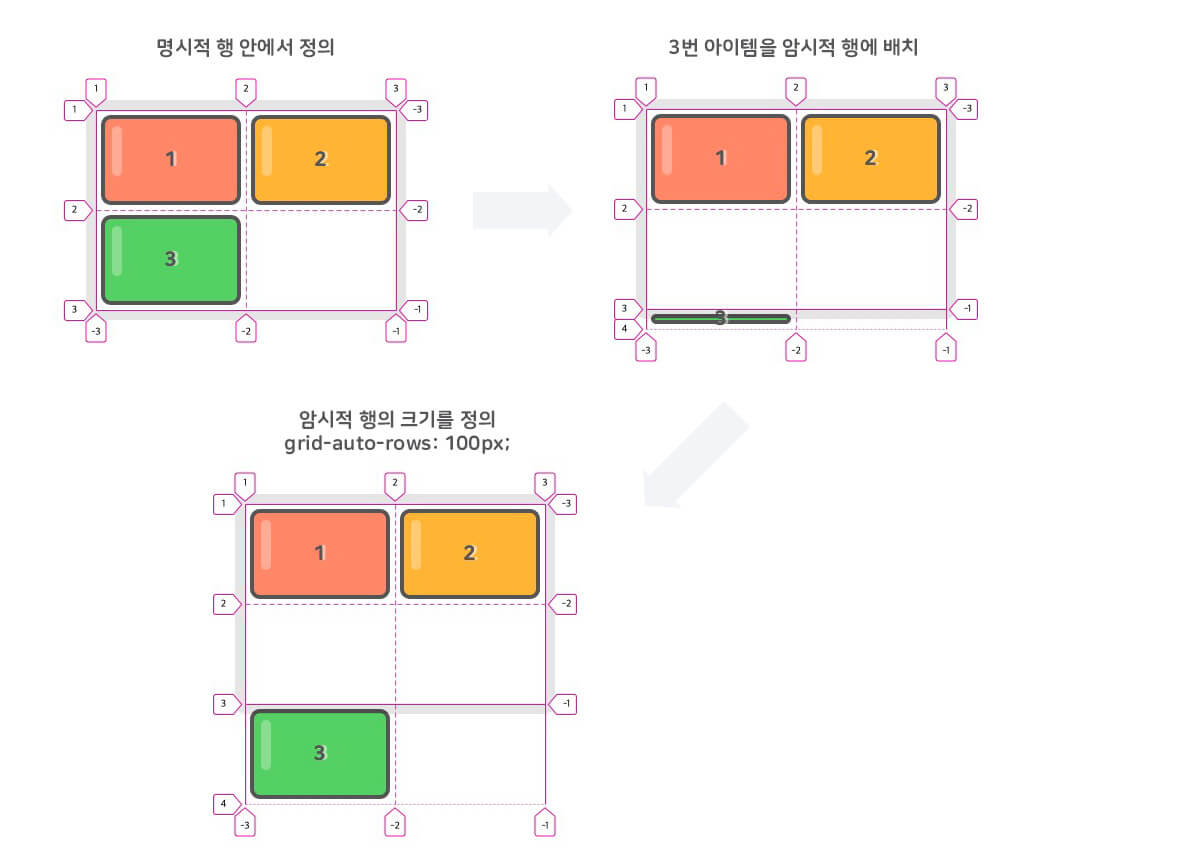
CSS Grid 완벽 가이드 HEROPY
Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
CSS gridtemplaterows Property Tutorial Enjoy Tutorials
CSS Grid Tutorial Vegibit
What is grid layout in css? Online Tutorial For JavaScript, ReactJS
gridtemplaterows Archives CSSTricks
Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
html Why won't fr units work with gridtemplaterows on CSS grid
Guía completa para aprender a utilizar CSS Grid Layout
Related Post: