Elementor Loop Template
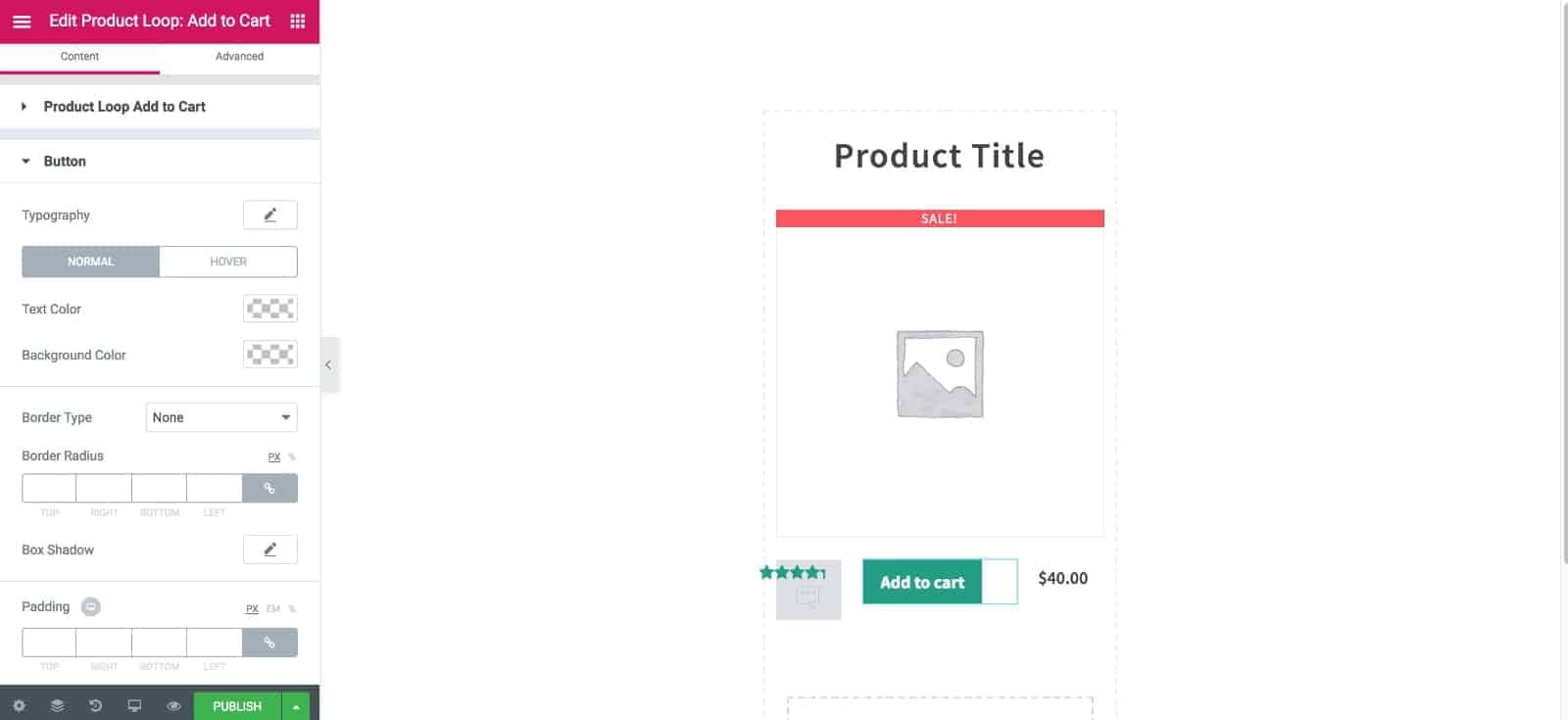
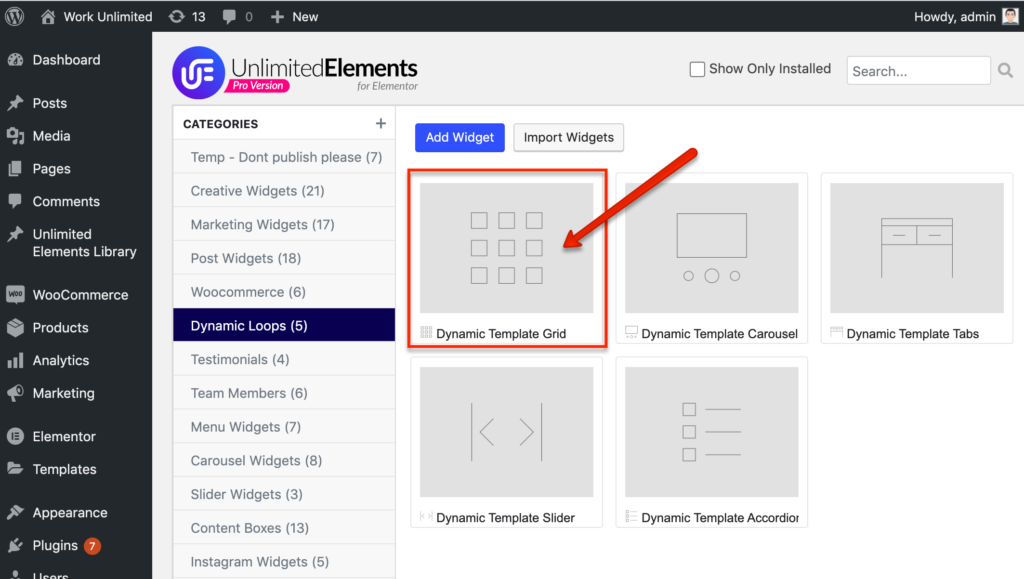
Elementor Loop Template - Web dynamic template carousel widget for elementor the dynamic template carousel widget allows you to design a loop item. Web building a loop from an template. Adding the post loop to the page or archive template. Web go to the content tab. Web step 1 install one of the dynamic loop widgets for example the “dynamic template grid” widget from unlimited elements widget library. Enter the name of the. Drag the loop grid widget onto the canvas. Web elementor is the leading website builder platform for professionals on wordpress. In most cases, users drag the widget onto. Web make loop in elementor template compatibility with elementor pro dynamic values use for any custom post type mix. Web open a page in the elementor editor. Web in the page where the posts appear, locate the loop grid or loop carousel item and select the loop template in the. Web step 1 install one of the dynamic loop widgets for example the “dynamic template grid” widget from unlimited elements widget library. Web elementor is the leading website builder. Web building a query with the loop builder. Web the loop templates you create can be used on any page, using the loop grid widget. Web hi bricks team, elementor added the alternate template feature a few months ago, and breakdance has just. Create item templates use your custom designed template with. Web there are two ways to build and. The page maker is perfect. It is enabled by dragging the loop grid widget into a page and selecting the ‘create a template‘. In a loop grid, queries are used to select exactly what content you want to display in your. Go to elementor templates > theme builder and add a new “section”. Create a template in the elementor section. Use the layout menu to customize how objects are arranged in your loop. Web hi bricks team, elementor added the alternate template feature a few months ago, and breakdance has just. The loop grid is a widget but acts a little differently from most widgets. Web elementor 3.12 also includes 10 new loop templates in the library, 6 for posts,. Create item templates use your custom designed template with. Web there are two ways to build and edit a loop: Go to elementor templates > theme builder and add a new “section”. Create a loop grid or select an existing loop grid on the page. Create a template in the elementor section step two: It is enabled by dragging the loop grid widget into a page and selecting the ‘create a template‘. Web hi bricks team, elementor added the alternate template feature a few months ago, and breakdance has just. The page maker is perfect. Web there are two ways to build and edit a loop: Web building a query with the loop builder. Enter the name of the. Web dynamic template carousel widget for elementor the dynamic template carousel widget allows you to design a loop item. Step 2 create the loop template by going to templates >> theme builder >> single post >> click on the button “add new single post” step 3 give the single post template a name and click. Web open a page in the elementor editor. Create a template in the elementor section step two: Web dynamic template carousel widget for elementor the dynamic template carousel widget allows you to design a loop item. In the section we’ll go over building a loop with the widget. Web go to the content tab. Select the dropdown menu under choose a template. Web elementor is the leading website builder platform for professionals on wordpress. Web building a query with the loop builder. Drag the loop grid widget onto the canvas. Use the layout menu to customize how objects are arranged in your loop. Create a loop grid or select an existing loop grid on the page. The loop grid is a widget but acts a little differently from most widgets. With this widget, you can. In most cases, users drag the widget onto. Web dynamic template carousel widget for elementor the dynamic template carousel widget allows you to design a loop item. Web create elementor loop template for post type loop. With this widget, you can. Web go to the content tab. Web elementor 3.12 also includes 10 new loop templates in the library, 6 for posts, and 4 for woocommerce products,. The latest update to kadence woocommerce. It is enabled by dragging the loop grid widget into a page and selecting the ‘create a template‘. Enter the name of the. Create item templates use your custom designed template with. Web elementor is the leading website builder platform for professionals on wordpress. Use the layout menu to customize how objects are arranged in your loop. Web hi bricks team, elementor added the alternate template feature a few months ago, and breakdance has just. Drag the loop grid widget onto the canvas. Web step 1 install one of the dynamic loop widgets for example the “dynamic template grid” widget from unlimited elements widget library. Web building a loop from an template. Web make loop in elementor template compatibility with elementor pro dynamic values use for any custom post type mix. In a loop grid, queries are used to select exactly what content you want to display in your. Web there are two ways to build and edit a loop: Web open a page in the elementor editor. Web elementor loop template. Adding the post loop to the page or archive template.Kadence Elementor Pro Product Loop Template Kadence WP
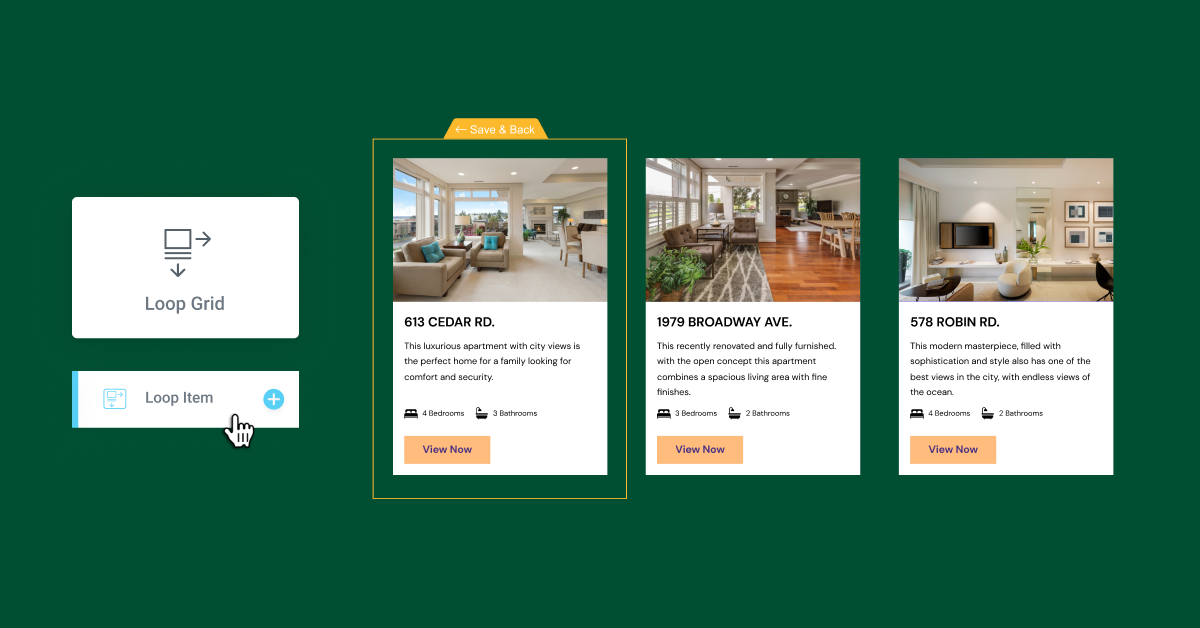
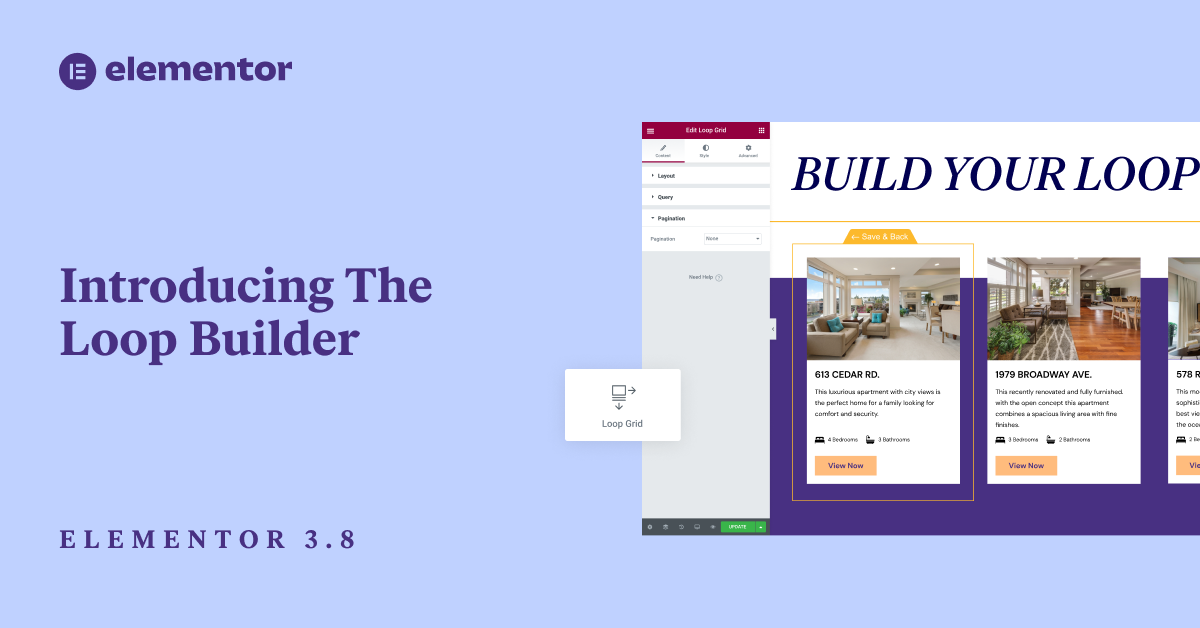
Introducing Loop Builder Design Every Aspect of your Post and Product
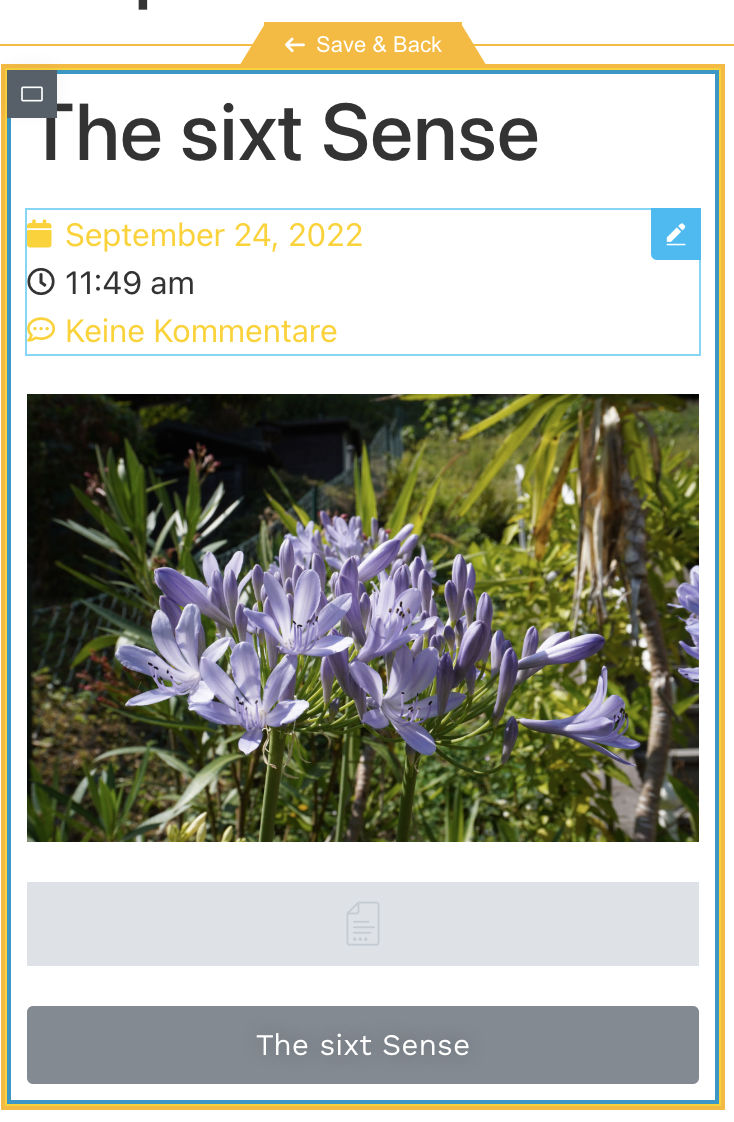
Loop mit Elementor werkform
Introducing Loop Builder Design Every Aspect of your Post and Product
See Elementor Loop Template All you need to know about the Loop
Downlaod Free Elementor Footer Template Design 01 By Mudassar Chaudhry
How to design your own post grid layout with Elementor Unlimited
Elementor Post Loop With Dynamic Content From ACF (Advanced Custom
Dynamic Loop Builder Unlimited Elements for Elementor
Show Posts in Custom Elementor Loop Template with Dynamic Posts v2
Related Post: