Grid Template Areas Tailwind
Grid Template Areas Tailwind - Specifically i'm looking to model this layout: Web tailwind grid is designed to be highly customizable, so you can create the exact layout you need for your project. Web the issue lies here: You can copy our examples and paste them into your project! Web monday, august 7, 2023. Web on nov 17, 2020 hey there im trying to achieve this layout using tailwind. You change, add, or remove. Web tailwind css class.grid with source code and live preview. Web grids examples of building grid layouts with tailwind css. Web tailwind css grid components a grid component is used to create visual consistency between layouts while. You can customize these values by editing. Web tailwind css provides grid utilities that are handy for creating responsive layouts with rows and. Web tailwind grid is designed to be highly customizable, so you can create the exact layout you need for your project. Web tailwind css class.grid with source code and live preview. Web hover, focus, and other states. Web this plugin for grid areas lets you define grid areas in your tailwindcss config and creates utilities to then place elements where you. Specifically i'm looking to model this layout: Web tailwind grid is designed to be highly customizable, so you can create the exact layout you need for your project. Web on nov 17, 2020 hey there im. Web this plugin for grid areas lets you define grid areas in your tailwindcss config and creates utilities to then place elements where you. Web tailwind css grid components a grid component is used to create visual consistency between layouts while. We just released studio — a beautiful new agency website. Web on nov 17, 2020 hey there im trying. Specifically i'm looking to model this layout: You change, add, or remove. Web the issue lies here: Web hover, focus, and other states. You can copy our examples and paste them into your project! You can copy our examples and paste them into your project! Web tailwind css provides grid utilities that are handy for creating responsive layouts with rows and. Tailwind lets you conditionally apply utility classes in different states using variant modifiers. You change, add, or remove. Web monday, august 7, 2023. It is used to set the number of columns and. Web this plugin for grid areas lets you define grid areas in your tailwindcss config and creates utilities to then place elements where you. Web the issue lies here: Web tailwind css provides grid utilities that are handy for creating responsive layouts with rows and. Tailwind lets you conditionally apply. Web 14 versions tailwind css grid areas a plugin to provide tailwind css utilities for grid areas. Tailwind lets you conditionally apply utility classes in different states using variant modifiers. Web hover, focus, and other states. You can copy our examples and paste them into your project! Web tailwind grid is designed to be highly customizable, so you can create. You change, add, or remove. Tailwind lets you conditionally apply utility classes in different states using variant modifiers. It is used to set the number of columns and. Web tailwind css grid components a grid component is used to create visual consistency between layouts while. Web 14 versions tailwind css grid areas a plugin to provide tailwind css utilities for. We just released studio — a beautiful new agency website. Web tailwind grid is designed to be highly customizable, so you can create the exact layout you need for your project. Tailwind lets you conditionally apply utility classes in different states using variant modifiers. Web grids examples of building grid layouts with tailwind css. Web this plugin for grid areas. Web the issue lies here: You can customize these values by editing. Web tailwind css grid components a grid component is used to create visual consistency between layouts while. Web tailwind css class.grid with source code and live preview. Specifically i'm looking to model this layout: Web monday, august 7, 2023. Web 14 versions tailwind css grid areas a plugin to provide tailwind css utilities for grid areas. Web hover, focus, and other states. You change, add, or remove. Web the issue lies here: Web tailwind grid is designed to be highly customizable, so you can create the exact layout you need for your project. We just released studio — a beautiful new agency website. Web tailwind css class.grid with source code and live preview. Web grids examples of building grid layouts with tailwind css. You can customize these values by editing. You can copy our examples and paste them into your project! It is used to set the number of columns and. Tailwind lets you conditionally apply utility classes in different states using variant modifiers. Web on nov 17, 2020 hey there im trying to achieve this layout using tailwind. Specifically i'm looking to model this layout: Web this plugin for grid areas lets you define grid areas in your tailwindcss config and creates utilities to then place elements where you. Web tailwind css provides grid utilities that are handy for creating responsive layouts with rows and. Web tailwind css grid components a grid component is used to create visual consistency between layouts while.GRID Tailwind CSS Responsive Tutorial 2021 YouTube
html Sidebar grid with tailwindcss Stack Overflow
New Grid Utilities for AutoRows, AutoColumns, and FullSpan What's
Talking about Tailwind CSS The Joomla Community Magazine
Tailwind Grid Generators TailTemplate
Understanding CSS Grid Grid Template Areas Webmasters Gallery
Tailwind grid responsive 4 column blocks Daily Dev Tips
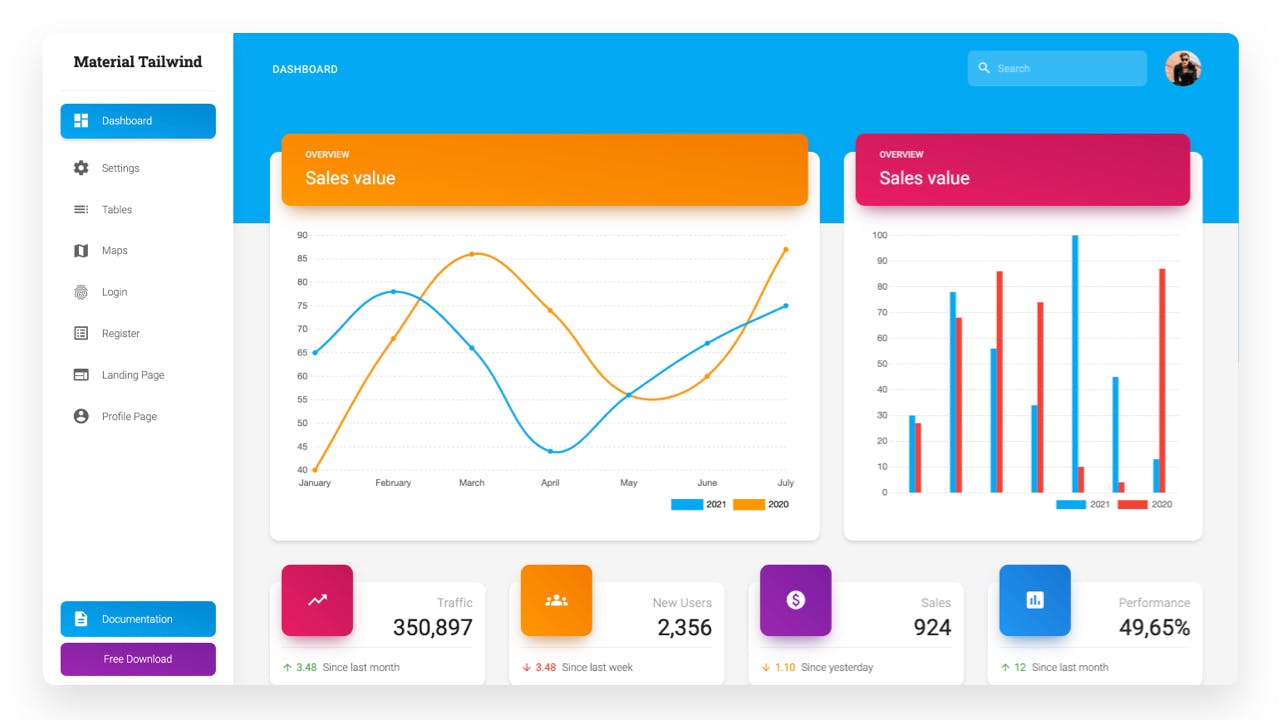
Material Tailwind Dashboard React Free Tailwind CSS & React admin
Top 20 Tailwind CSS Dashboard Templates and themes Dunebook
Use the Tailwind CSS Grid System
Related Post: