Grid Template Columns Autofit
Grid Template Columns Autofit - Minmax() => this function will. Web we use cookies for various purposes including analytics. These keywords tell the browser to handle the. You want the first 4 items always to fill the first row and the last item always to fill the second row. Web updated a year ago. Web columns are created if needed. Each column will have a width of 200px and there will be a gap between columns and rows of 1.5rem. This property affects only columns with the. Makes no sense for two columns. 50px repeat (3, 1fr) 50px; Web create a grid with four columns. Web updated a year ago. Minmax() => this function will. The columns are defined using the repeat () function and have a minimum width of 200px, and a maximum. Web we use cookies for various purposes including analytics. Makes no sense for two columns. This property affects only columns with the. You want the first 4 items always to fill the first row and the last item always to fill the second row. The columns are defined using the repeat () function and have a minimum width of 200px, and a maximum. These keywords tell the browser to. You want the first 4 items always to fill the first row and the last item always to fill the second row. Each column will have a width of 200px and there will be a gap between columns and rows of 1.5rem. The size of the columns is determined by the size of the container and on the size of. The size of the columns is determined by the size of the container and on the size of the. Web updated a year ago. Web create a grid with four columns. These keywords tell the browser to handle the. You want the first 4 items always to fill the first row and the last item always to fill the second. These keywords tell the browser to handle the. Web we use cookies for various purposes including analytics. The columns are defined using the repeat () function and have a minimum width of 200px, and a maximum. The size of the columns is determined by the size of the container and on the size of the. Web columns are created if. Web updated a year ago. You want the first 4 items always to fill the first row and the last item always to fill the second row. Minmax() => this function will. By continuing to use pastebin, you agree to our use of. The columns are defined using the repeat () function and have a minimum width of 200px, and. Makes no sense for two columns. Web updated a year ago. Minmax() => this function will. Web create a grid with four columns. By continuing to use pastebin, you agree to our use of. The size of the columns is determined by the size of the container and on the size of the. Web create a grid with four columns. Web we use cookies for various purposes including analytics. You want the first 4 items always to fill the first row and the last item always to fill the second row. Makes no sense. Each column will have a width of 200px and there will be a gap between columns and rows of 1.5rem. Makes no sense for two columns. Minmax() => this function will. Web we use cookies for various purposes including analytics. Web updated a year ago. This property affects only columns with the. Minmax() => this function will. Each column will have a width of 200px and there will be a gap between columns and rows of 1.5rem. The columns are defined using the repeat () function and have a minimum width of 200px, and a maximum. Web we use cookies for various purposes including analytics. The size of the columns is determined by the size of the container and on the size of the. 50px repeat (3, 1fr) 50px; The columns are defined using the repeat () function and have a minimum width of 200px, and a maximum. This property affects only columns with the. By continuing to use pastebin, you agree to our use of. Minmax() => this function will. You want the first 4 items always to fill the first row and the last item always to fill the second row. Web columns are created if needed. Web we use cookies for various purposes including analytics. These keywords tell the browser to handle the. Each column will have a width of 200px and there will be a gap between columns and rows of 1.5rem. Web updated a year ago. Web create a grid with four columns. Makes no sense for two columns.Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
CSS Grid e Flexbox Quando utilizar? Felipe Fialho Frontend Developer
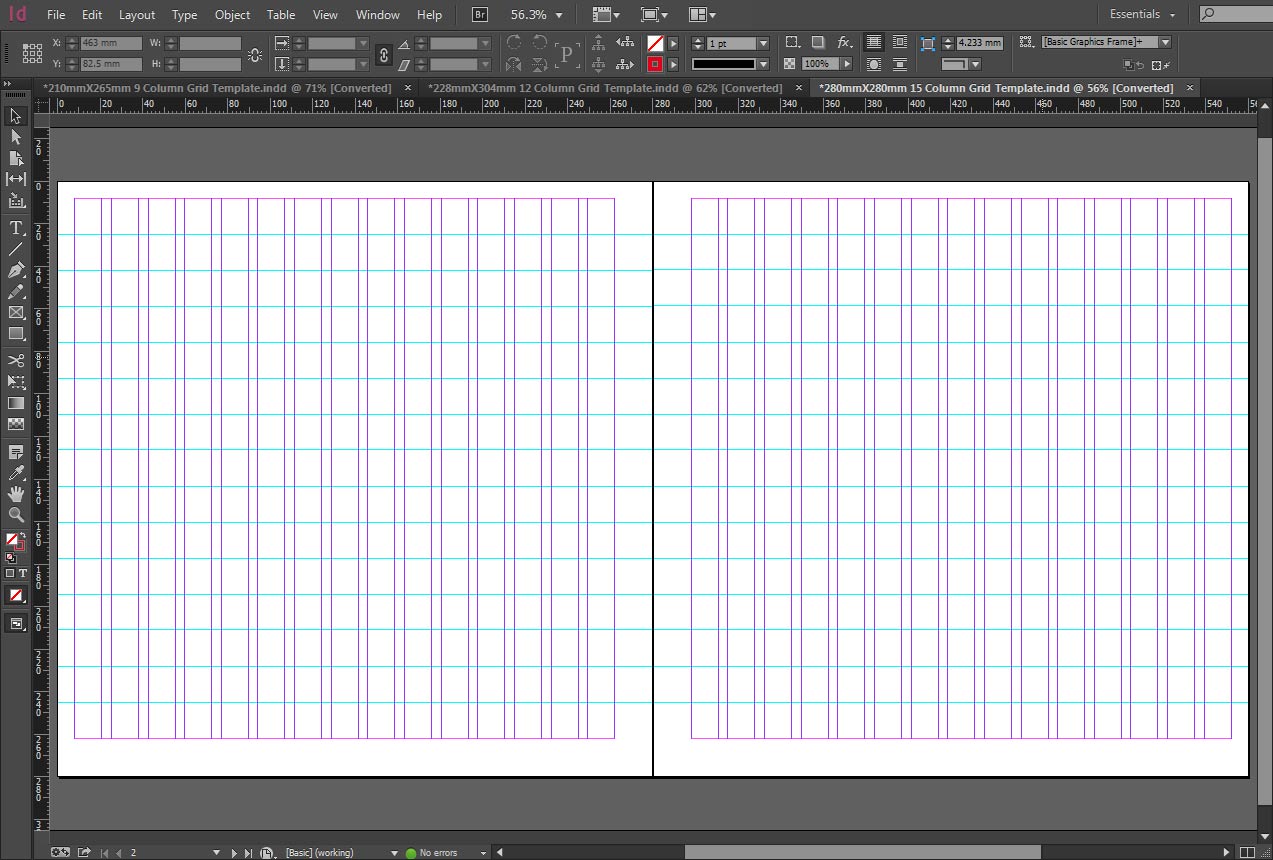
InDesign 15 column Grid Template The Grid System
css grid template columns with autofit but different sizes Stack
Grid Template Columns xstyled
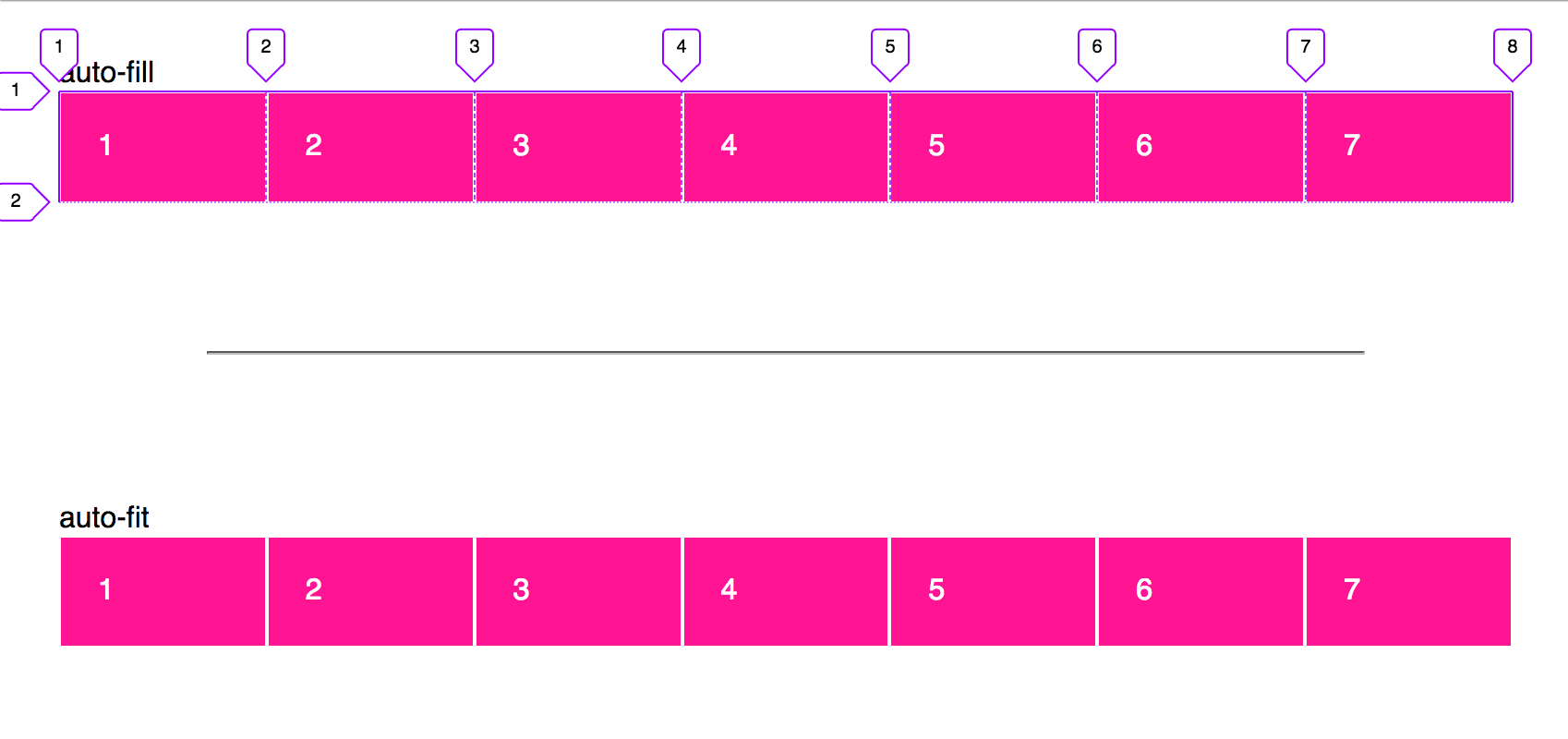
AutoSizing Columns in CSS Grid `autofill` vs `autofit` CSSTricks
How To Use CSS Grid Template Columns Property With HTML
CSS gridtemplatecolumns Property
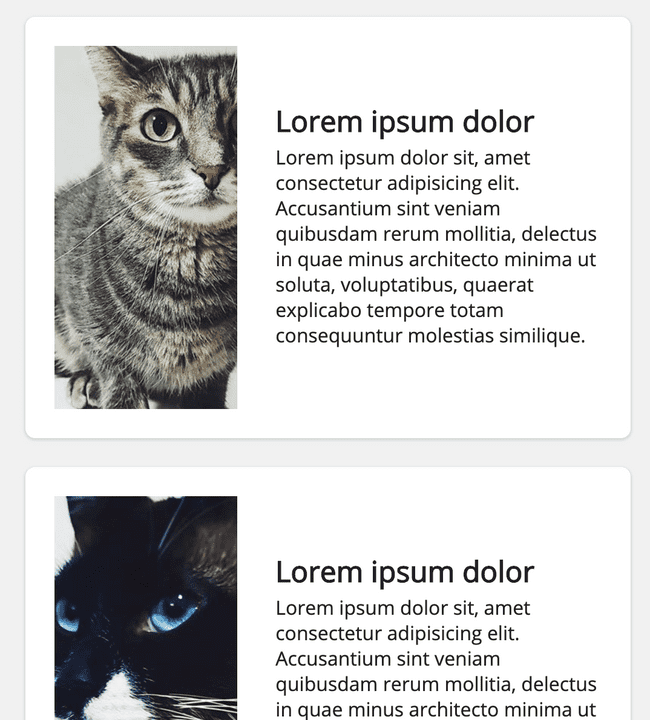
Use CSS Grid to build modern layouts
How to Create a Grid Template
Related Post: