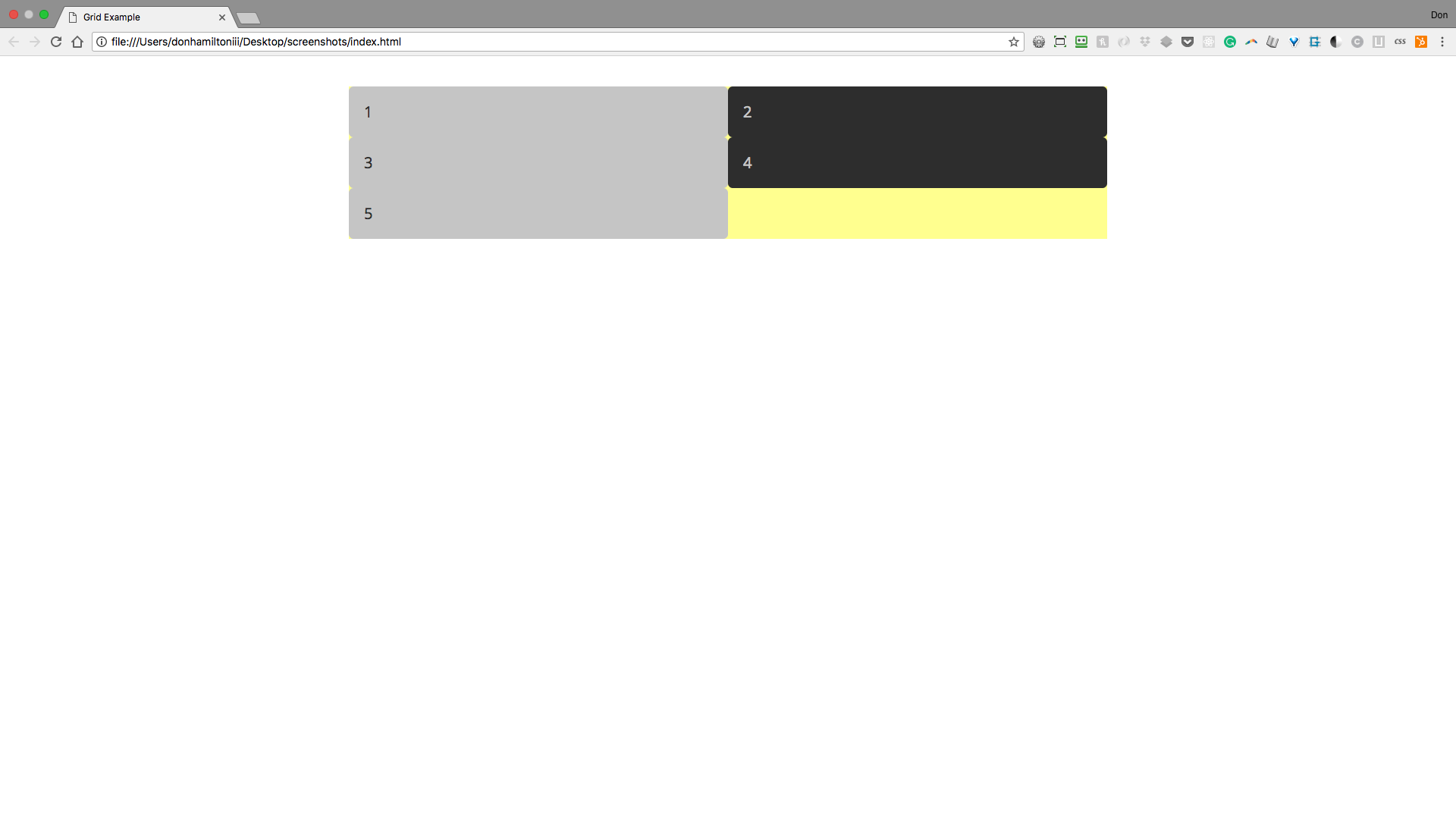
Grid-Template-Columns Fixed Width
Grid-Template-Columns Fixed Width - Web remove the last column from the grid template. This sets the grid to the specified pixel. The number of columns is. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). If you wanted a fixed. Web specify two rows, where item1 spans the first two columns in the first two rows (in a five columns grid layout): I need to make a grid with fixed widths and a fixed. Web 1 i guess i have the simplest problem ever and cannot find a ready solution. The column template would now look like this: Web the fr unit allows you to set the size of a track as a fraction of the free space of the grid container. The number of columns is. The column template would now look like this: Web the fr unit allows you to set the size of a track as a fraction of the free space of the grid container. Web 1 i guess i have the simplest problem ever and cannot find a ready solution. I need to make a grid with. This sets the grid to the specified pixel. The column template would now look like this: Web remove the last column from the grid template. The number of columns is. I need to make a grid with fixed widths and a fixed. Web remove the last column from the grid template. Web specify two rows, where item1 spans the first two columns in the first two rows (in a five columns grid layout): Web 1 i guess i have the simplest problem ever and cannot find a ready solution. This sets the grid to the specified pixel. The number of columns is. Web 1 i guess i have the simplest problem ever and cannot find a ready solution. This sets the grid to the specified pixel. Web remove the last column from the grid template. Web specify two rows, where item1 spans the first two columns in the first two rows (in a five columns grid layout): Web the fr unit allows. I need to make a grid with fixed widths and a fixed. Web 1 i guess i have the simplest problem ever and cannot find a ready solution. If you wanted a fixed. Web specify two rows, where item1 spans the first two columns in the first two rows (in a five columns grid layout): This sets the grid to. I need to make a grid with fixed widths and a fixed. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). If you wanted a fixed. This sets the grid to the specified pixel. Web 1 i guess i have the simplest problem ever and cannot find a. The number of columns is. Web 1 i guess i have the simplest problem ever and cannot find a ready solution. Web remove the last column from the grid template. This sets the grid to the specified pixel. Web specify two rows, where item1 spans the first two columns in the first two rows (in a five columns grid layout): If you wanted a fixed. Web specify two rows, where item1 spans the first two columns in the first two rows (in a five columns grid layout): Web 1 i guess i have the simplest problem ever and cannot find a ready solution. Web the fr unit allows you to set the size of a track as a fraction of. The number of columns is. Web 1 i guess i have the simplest problem ever and cannot find a ready solution. This sets the grid to the specified pixel. The column template would now look like this: I need to make a grid with fixed widths and a fixed. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). The column template would now look like this: The number of columns is. Web remove the last column from the grid template. Web specify two rows, where item1 spans the first two columns in the first two rows (in. Web remove the last column from the grid template. Web the fr unit allows you to set the size of a track as a fraction of the free space of the grid container. The column template would now look like this: This sets the grid to the specified pixel. I need to make a grid with fixed widths and a fixed. If you wanted a fixed. Web specify two rows, where item1 spans the first two columns in the first two rows (in a five columns grid layout): Web 1 i guess i have the simplest problem ever and cannot find a ready solution. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). The number of columns is.CSS Grid Finally! Rows and columns in CSS!
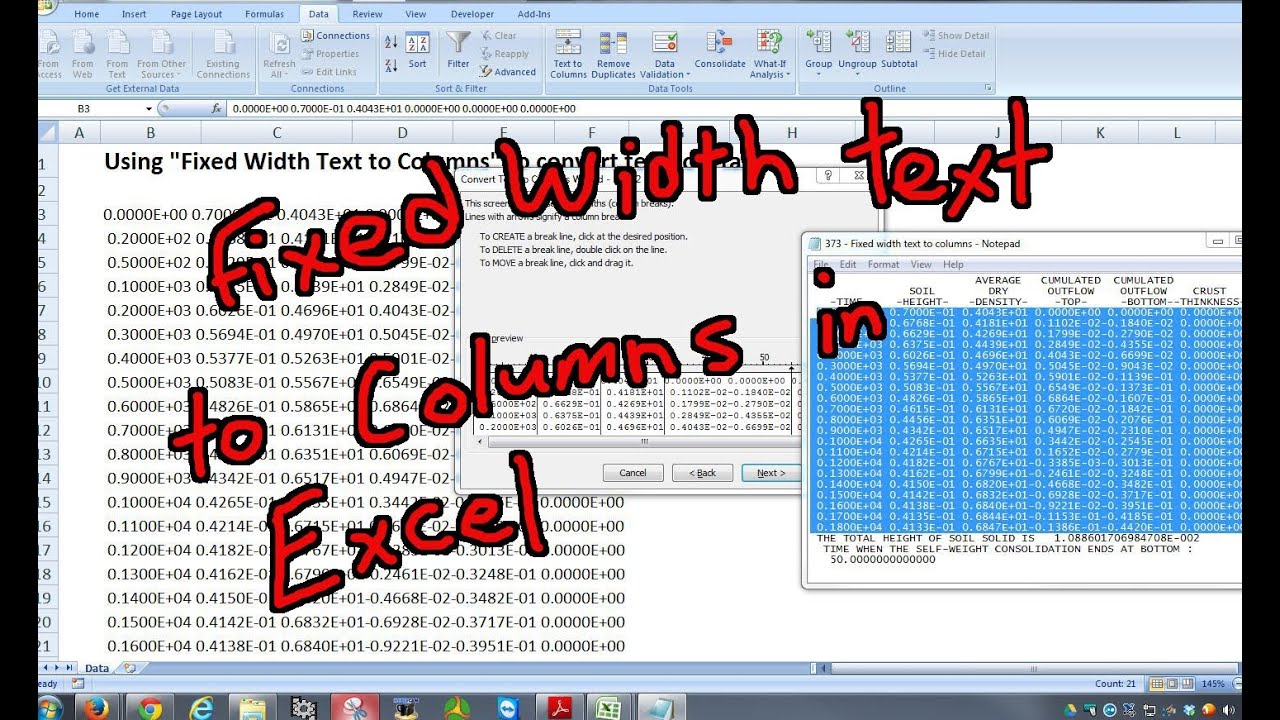
Converting Text to a Table using "Fixed Width Text to Columns" in
Microsoft Excel Text to Columns Fixed Width Excel, Microsoft excel
html How to have different column widths across rows in CSS Grid
Understanding CSS Grid Design + Sketch Medium
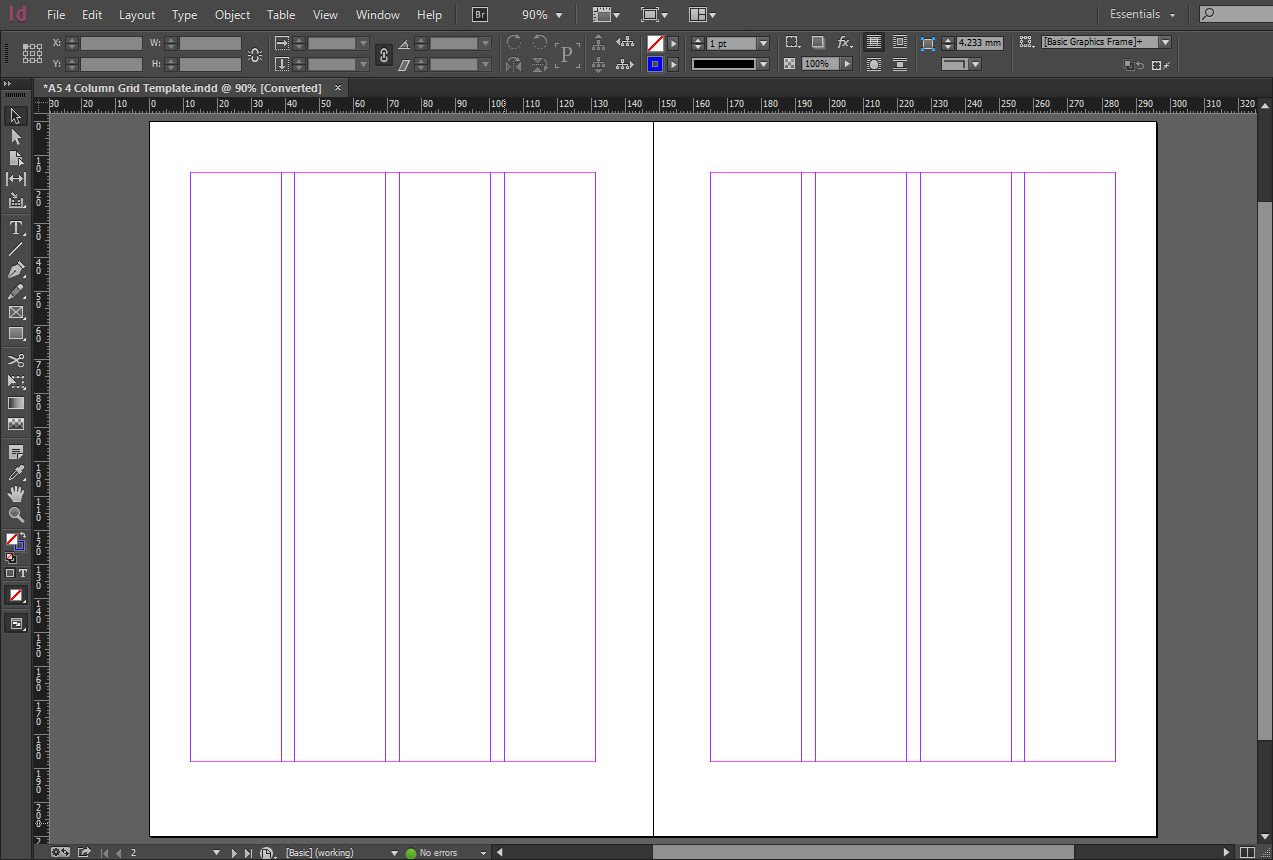
Free InDesign A5 4 Column Grid Template CRS InDesign Templates
Remase WordPress Theme
excel match two columns and display values from 3rd column using
Produs WordPress Theme
Fixed Columns Gallery Example YouTube
Related Post: