Grid Template Rows Css
Grid Template Rows Css - Each of the values specifies the row height. Web defines the rows of a grid container. Elements can be placed onto the grid within these column and. Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. Web 1 answer sorted by: Refer to corresponding dimension of the content area; Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). As each of the properties. Each of the values specifies the row height. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Web 1 answer sorted by: Elements can be placed onto the grid within these column and. As each of the properties. Each of the values specifies the row height. Refer to corresponding dimension of the content area; Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Web 1 answer sorted by: Elements can be placed onto the grid within these column and. As each of the properties. Each of the values specifies the row height. Refer to corresponding dimension of the content area; You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Elements can be placed onto the grid within these column and. Web defines the rows of a grid container. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Web. Elements can be placed onto the grid within these column and. Each of the values specifies the row height. Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. Web 1 answer sorted by: Web defines the rows of a grid container. Elements can be placed onto the grid within these column and. Web defines the rows of a grid container. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). As. As each of the properties. Refer to corresponding dimension of the content area; Web defines the rows of a grid container. Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. Each of the values specifies the row height. Refer to corresponding dimension of the content area; Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Elements can be placed. Each of the values specifies the row height. Web defines the rows of a grid container. As each of the properties. Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. Web 1 answer sorted by: Each of the values specifies the row height. Elements can be placed onto the grid within these column and. Web 1 answer sorted by: Web defines the rows of a grid container. Refer to corresponding dimension of the content area; As each of the properties. Web 1 answer sorted by: Elements can be placed onto the grid within these column and. Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. Each of the values specifies the row height. Web defines the rows of a grid container. Refer to corresponding dimension of the content area; Web learn five simple ways to horizontally and vertically center a div (or any other element) using css grid, with. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ).58 CSS Grid Layout Module GridTemplateColumns GridTemplateRows
Guía completa para aprender a utilizar CSS Grid Layout
html Why won't fr units work with gridtemplaterows on CSS grid
gridtemplaterows Archives CSSTricks
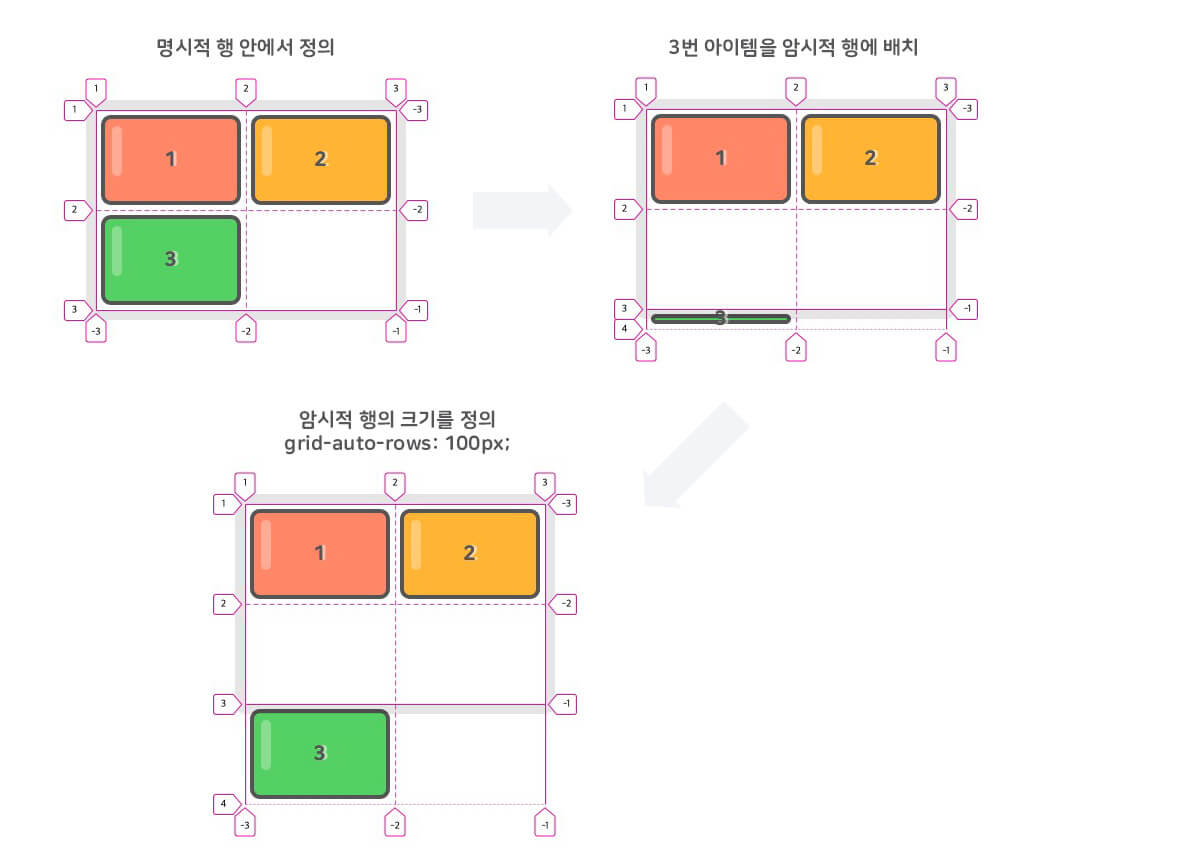
CSS Grid 완벽 가이드 HEROPY
How to Use CSS Grid Layout Grid Properties Explained with Examples
Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
gridautorows CSSTricks CSSTricks
CSS Grid Tutorial Vegibit
What is grid layout in css? Online Tutorial For JavaScript, ReactJS
Related Post: