Javascript Svg Template Library
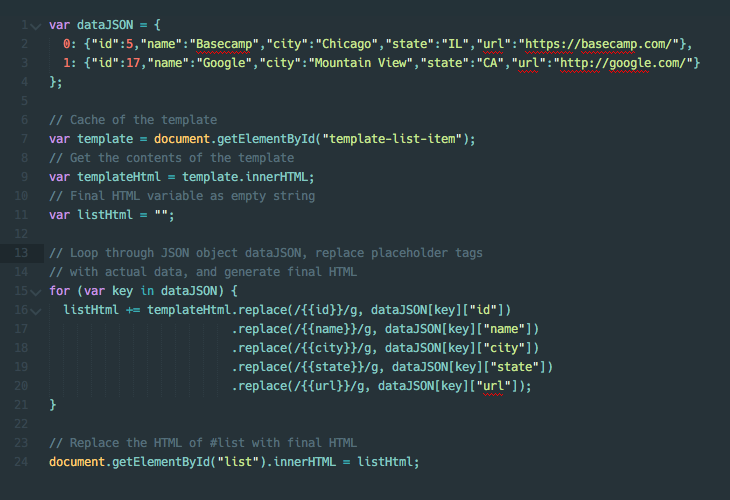
Javascript Svg Template Library - Web all modern browsers support svg and you can easily create it using javascript. Web svg injection with template literals doesn't work in browser ask question asked 4 years, 5 months ago modified 4. Feb 19, 2022 svg literally means scalable vector graphic. Web why svg (and snap)? It contains well written, well thought and well explained computer science and. Web the 10 best javascript libraries for svg animation by noeticsunil 6 min read updated: Mounted (() => {const container =. Web build your best work with d3 on observable. It offers live visual filters. It is a pack of filters that have the most. Connect to your data instantly pull. It is a pack of filters that have the most. Web svg drawings and images are created using a wide array of elements which are dedicated to the construction, drawing,. Web a lightweight javascript graphics library with the intuitive api, based on svg/vml technology. Import {stage, svgstar} from foxyjs; Web <<strong> template</strong> > < div id = container > < / div > < / template >; Web a lightweight js library that allows users to create highly customizable waves dynamically with low complexity and with easier use of svg. You can use these filters to add to your svg files. Feb 19, 2022 svg literally means scalable vector. Web while you could use css and javascript to animate (and otherwise manipulate) svg vector images — as they. Mounted (() => {const container =. Web a lightweight js library that allows users to create highly customizable waves dynamically with low complexity and with easier use of svg. This means that we can. Textures.js textures.js makes it easy to add. The only data workflow platform capable of supporting the full power of d3. This means that we can. It contains well written, well thought and well explained computer science and. Web <<strong> template</strong> > < div id = container > < / div > < / template >; Web a lightweight js library that allows users to create highly customizable. Textures.js textures.js makes it easy to add svg patterns for improved data visualizations. Web the 10 best javascript libraries for svg animation by noeticsunil 6 min read updated: Web a computer science portal for geeks. Web if you want to create or manipulate svgs, there several great javascript libraries, such as d3 or snap.js. Web a lightweight js library that. Web there are multiple libraries on svg graphics using javascript like: Web all modern browsers support svg and you can easily create it using javascript. Web if you want to create or manipulate svgs, there several great javascript libraries, such as d3 or snap.js. Mounted (() => {const container =. Each of them has some unique features. It contains well written, well thought and well explained computer science and. Web a lightweight js library that allows users to create highly customizable waves dynamically with low complexity and with easier use of svg. Web svg.js this is an svg.js library. Mounted (() => {const container =. The only data workflow platform capable of supporting the full power of. Web svg injection with template literals doesn't work in browser ask question asked 4 years, 5 months ago modified 4. The only data workflow platform capable of supporting the full power of d3. Web the 10 best javascript libraries for svg animation by noeticsunil 6 min read updated: Connect to your data instantly pull. Web if you want to create. Mounted (() => {const container =. * code quality rankings and. Web a computer science portal for geeks. Import {stage, svgstar} from foxyjs; Web if you want to create or manipulate svgs, there several great javascript libraries, such as d3 or snap.js. Web why svg (and snap)? Web svg.js this is an svg.js library. Or you can directly interface. Each of them has some unique features. Mounted (() => {const container =. Feb 19, 2022 svg literally means scalable vector graphic. Or you can directly interface. Web the 10 best javascript libraries for svg animation by noeticsunil 6 min read updated: It is a pack of filters that have the most. Web a lightweight javascript graphics library with the intuitive api, based on svg/vml technology. Web if you want to create or manipulate svgs, there several great javascript libraries, such as d3 or snap.js. Web there are multiple libraries on svg graphics using javascript like: Web svg.js is a javascript library for working (manipulating and animating) with svg without any complexity. You can use these filters to add to your svg files. Web svg.js this is an svg.js library. Web since svg images can be inlined in html, we can manipulate them with javascript. Connect to your data instantly pull. * code quality rankings and. Textures.js textures.js makes it easy to add svg patterns for improved data visualizations. Web while you could use css and javascript to animate (and otherwise manipulate) svg vector images — as they. It contains well written, well thought and well explained computer science and. Web a lightweight js library that allows users to create highly customizable waves dynamically with low complexity and with easier use of svg. Web why svg (and snap)? Web build your best work with d3 on observable. Web svg drawings and images are created using a wide array of elements which are dedicated to the construction, drawing,.JavaScript Templating Without a Library — Jonathan Suh
primary javascript Free SVG
Fundamentals of JavaScriptPassed Global Information Technology
JavaScript Logo PNG Transparent & SVG Vector Freebie Supply
JavaScript in the Enterprise
Logo Javascript PNG Transparent Logo Javascript.PNG Images. PlusPNG
JavaScriptlogo MEGATEK ICT ACADEMY
javascript clipart logo 10 free Cliparts Download images on
Javascript Icon Png 393530 Free Icons Library
JavaScript Logos Download
Related Post: