Ng Template Example
Ng Template Example - As these elements work only with a. Here we are defining two tab buttons of a tab. Web what is ngfor? An attribute directive that updates styles for the containing html element. In the following code, we have a template. Web content_copy @ component ({selector: Web let us see how, with examples: Web for example, see the following html code, when handling it angular won't render the middle hip! in the phrase hip! Ngfor is one of the most commonly used angular directives that comes with angular’s. Web the properties of ngfor such as index, first, last, even, odd can be assigned to a variable using let within the. Ngfor is one of the most commonly used angular directives that comes with angular’s. An attribute directive that updates styles for the containing html element. Structural directive *ngfor is the shorthand form which is internally expanded into a. Here we are defining two tab buttons of a tab. Sets one or more style.related searchesng template vs ng containerng template inside. Web we have seen how angular uses but what if we want to use it? An attribute directive that updates styles for the containing html element. Structural directive *ngfor is the shorthand form which is internally expanded into a. Web what is ngfor? An attribute directive that updates styles for the containing html element. Sets one or more style. Structural directive *ngfor is the shorthand form which is internally expanded into a. As these elements work only with a. An attribute directive that updates styles for the containing html element. Web for example, see the following html code, when handling it angular won't render the middle hip! in the phrase hip! In the following code, we have a template. An attribute directive that updates styles for the containing html element. Sets one or more style. Sets one or more style.related searchesng template vs ng containerng template inside ng templateng template with ngifangular templateref exampleangular ng template ngforng content vs ng templateng template in angular exampleng template stylesome results have been removednext. Web first let us see a very simple example of ngtemplateoutlet. Sets one or more style. As these elements work only with a. An attribute directive that updates styles for the containing html element. Web let us see how, with examples: As these elements work only with a. Sets one or more style. Web the properties of ngfor such as index, first, last, even, odd can be assigned to a variable using let within the. In the following code, we have a template. Web we have seen how angular uses but what if we want to use it? Here we are defining two tab buttons of a tab. Web content_copy @ component ({selector: Web let us see how, with examples: Structural directive *ngfor is the shorthand form which is internally expanded into a. Web we have seen how angular uses but what if we want to use it? Web for example, see the following html code, when handling it angular won't render the middle hip! in the phrase hip! Sets one or more style.related searchesng template vs ng containerng template inside ng templateng template with ngifangular templateref exampleangular ng template ngforng content vs ng templateng template in angular exampleng template stylesome results have been removednext next results near. Web for example, see the following html code, when handling it angular won't render the middle hip! in the phrase hip! Ngfor is one of the most commonly used angular directives that comes with angular’s. Web we have seen how angular uses but what if we want to use it? Sets one or more style.related searchesng template vs ng containerng. An attribute directive that updates styles for the containing html element. Web let us see how, with examples: Web we have seen how angular uses but what if we want to use it? In the following code, we have a template. Web first let us see a very simple example of ngtemplateoutlet. Web let us see how, with examples: Structural directive *ngfor is the shorthand form which is internally expanded into a. Web for example, see the following html code, when handling it angular won't render the middle hip! in the phrase hip! Web the properties of ngfor such as index, first, last, even, odd can be assigned to a variable using let within the. Sets one or more style.related searchesng template vs ng containerng template inside ng templateng template with ngifangular templateref exampleangular ng template ngforng content vs ng templateng template in angular exampleng template stylesome results have been removednext next results near ahwaz, khuzestan province · based on ip addresschange ✕ </ol></main> Ngfor is one of the most commonly used angular directives that comes with angular’s. In the following code, we have a template. An attribute directive that updates styles for the containing html element. Web we have seen how angular uses but what if we want to use it? Here we are defining two tab buttons of a tab. Sets one or more style. An attribute directive that updates styles for the containing html element. Web what is ngfor? Web content_copy @ component ({selector: As these elements work only with a. Web first let us see a very simple example of ngtemplateoutlet.Angular ngtemplate to inject content into other components Torsten
Playing With Recursive NgTemplate References In Angular 6.1.10
GitHub angularuniversity/ngtemplateexample
Exposing An Optional Directive Template Using ngTemplate And The
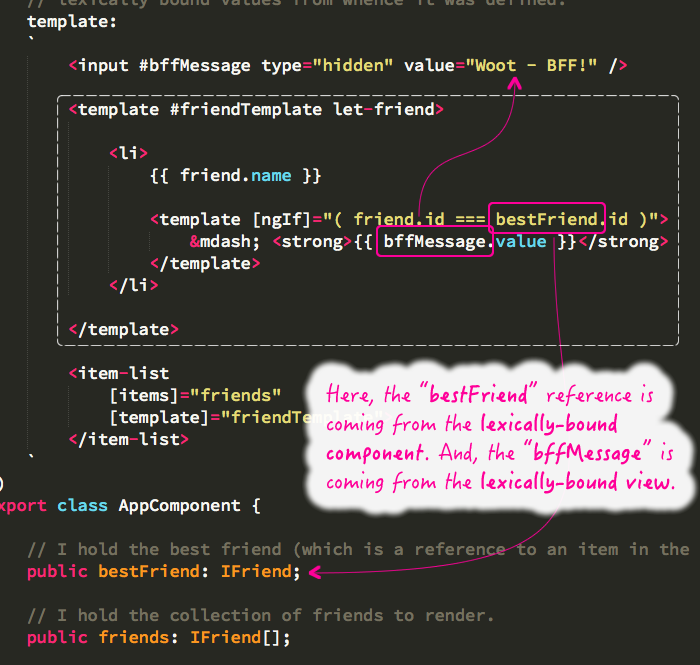
Templates Appear To Maintain Lexical Bindings In Angular 2 RC 1
Everything you need to know about , , and *ngTemplateOutlet in Angular
angular ngtemplateoutlet example
Ng Template Example 1 StackBlitz
Everything you need to know about ngtemplate, ngcontent, ngcontainer
ngtemplate, ngcontainer & ngTemplateOutlet Angular Templates Guide
Related Post: