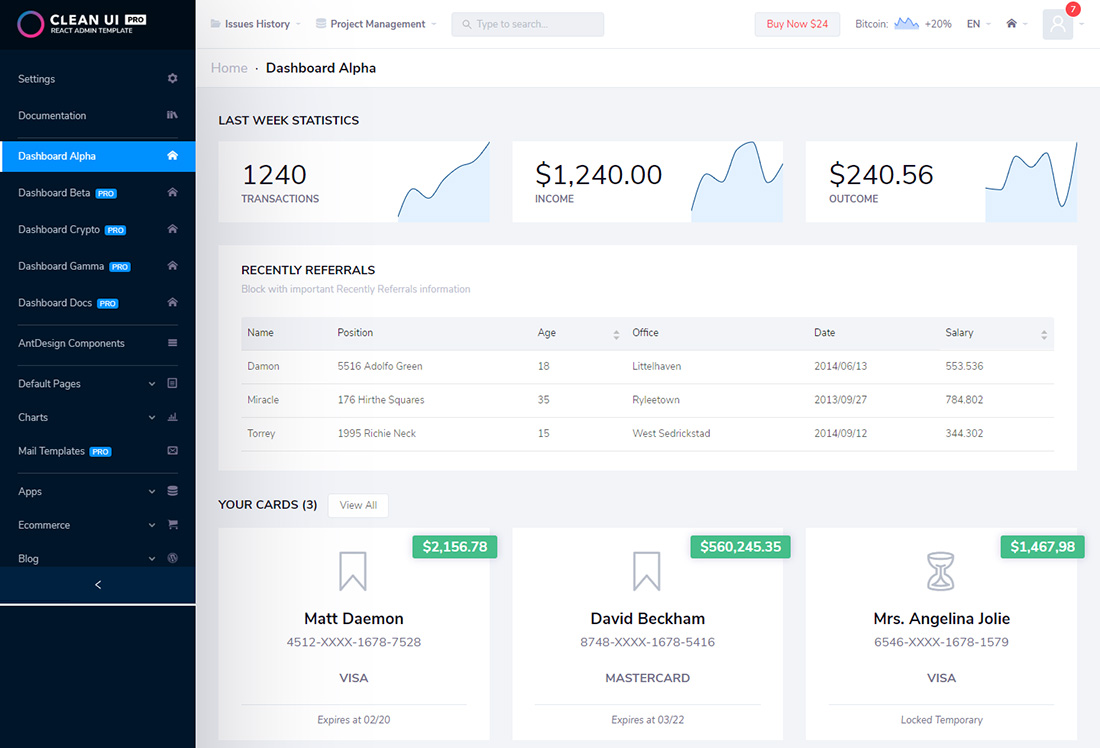
React Email Template
React Email Template - Coding the actual email html/css with react components and generate them in nodejs. Web react is a javascript library for building user interfaces. Emailjs works with all modern frameworks, and react is no exception. Web navigate to email templates in the side nav bar and create a new template. Web build your email templates using react and typescript and send them using resend. Send great emails from your react app. We will use node.js 10+ and typescript for this tutorial so, make sure to have them installed on your. We'll walk through setting up react email in a next.js project, creating a new. Resend takes care of that for you. Web the next generation of writing emails. Below we show how to create the contact form. I’ve followed along and everything works fine except that the verification email displays the ejs file name as text, i.e. Web react email template builder allows you to create email templates using customized react components that are extensible, customizable, and responsive. Create an email using react. Need to send emails that. For this example, we’ll stick with gmail. Made for forward email and lad. Web react email template builder allows you to create email templates using customized react components that are extensible, customizable, and responsive. Const email = ( ). Web ash and ram will discuss how to build email templates using react.checkout the nylas blog: We will use node.js 10+ and typescript for this tutorial so, make sure to have them installed on your. Create an email using react. Web build your email templates with react prerequesites. For this demo, i kept it simple so the only fields i'll add is the contact's name,. I’ve followed along and everything works fine except that the verification. Web email templates create, preview (browser/ios simulator), and send custom email templates for node.js. Start by building your email template in a.jsx or.tsx file. Web build your email templates with react prerequesites. Create the email markup the basic. Web i have to create a web page with react, populate it with foreign data from an api, and then export it. Web the next generation of writing emails. Web i have to create a web page with react, populate it with foreign data from an api, and then export it to static html so that it can be sent as an email template to. Web jack guy, software engineer jul 20, 2022 as part of our effort to connect users with. Send great emails from your react app. Web we need to follow two steps only: Const email = ( ). Start by building your email template in a.jsx or.tsx file. Web react is a javascript library for building user interfaces. Web the next generation of writing emails. For this example, we’ll stick with gmail. Web add the component to your email template. For this demo, i kept it simple so the only fields i'll add is the contact's name,. I’ve followed along and everything works fine except that the verification email displays the ejs file name as text, i.e. Web first, install the necessary dependencies by running the following command in your project: Send great emails from your react app. I’ve followed along and everything works fine except that the verification email displays the ejs file name as text, i.e. Any ideas what’s going wrong? Web ash and ram will discuss how to build email templates using react.checkout the. Web react email template builder allows you to create email templates using customized react components that are extensible, customizable, and responsive. Install package from your command line. Web build your email templates using react and typescript and send them using resend. Web build your email templates with react prerequesites. Resend takes care of that for you. April 19, 2023 at 4:27 pm. Web add the component to your email template. Web as you can see, options are abundant. I’ve followed along and everything works fine except that the verification email displays the ejs file name as text, i.e. Web the next generation of writing emails. Any ideas what’s going wrong? Web add the component to your email template. Web the next generation of writing emails. We will use node.js 10+ and typescript for this tutorial so, make sure to have them installed on your. Web ash and ram will discuss how to build email templates using react.checkout the nylas blog: Const email = ( ). Web as you can see, options are abundant. Web email templates create, preview (browser/ios simulator), and send custom email templates for node.js. Web we need to follow two steps only: For this demo, i kept it simple so the only fields i'll add is the contact's name,. Made for forward email and lad. Install package from your command line. Emailjs works with all modern frameworks, and react is no exception. Web i have to create a web page with react, populate it with foreign data from an api, and then export it to static html so that it can be sent as an email template to. I’ve followed along and everything works fine except that the verification email displays the ejs file name as text, i.e. Create an email using react. Start by building your email template in a.jsx or.tsx file. Web build your email templates using react and typescript and send them using resend. When integrating with other services, you need to convert your react template into html before sending. Send great emails from your react app.22 Best React Templates For Advanced Web Apps 2020 Colorlib
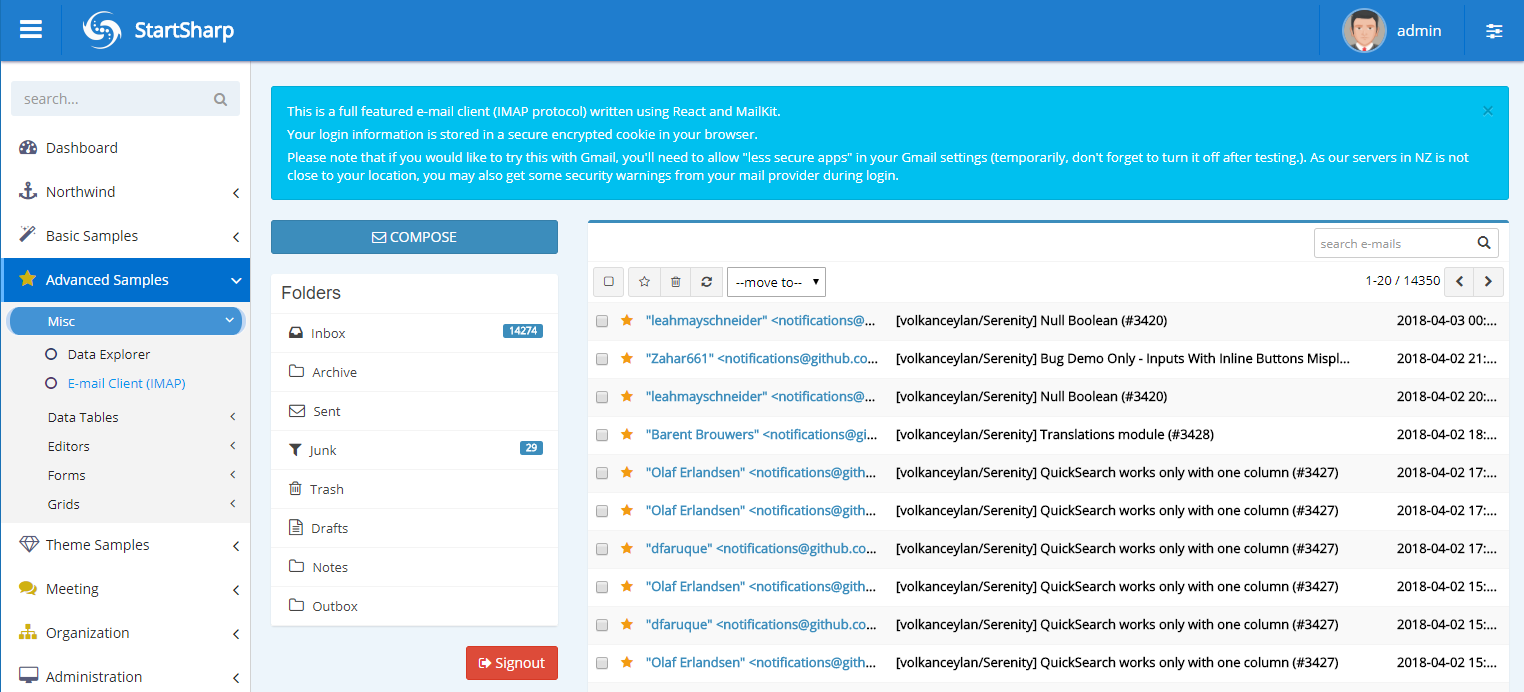
Hello to React and Email Client (IMAP) Sample in StartSharp Serenity
Full Guide on How to Send Emails with React Mailtrap Blog
40+ Best Paid & Free HTML Email Templates Nice!
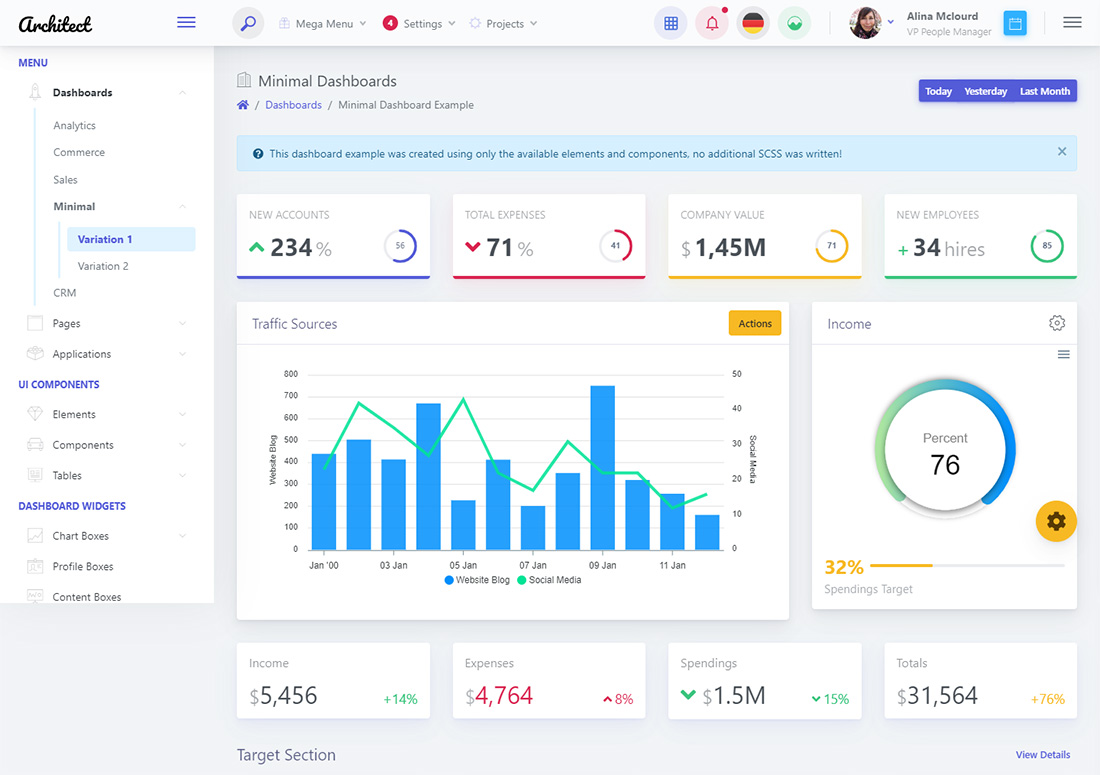
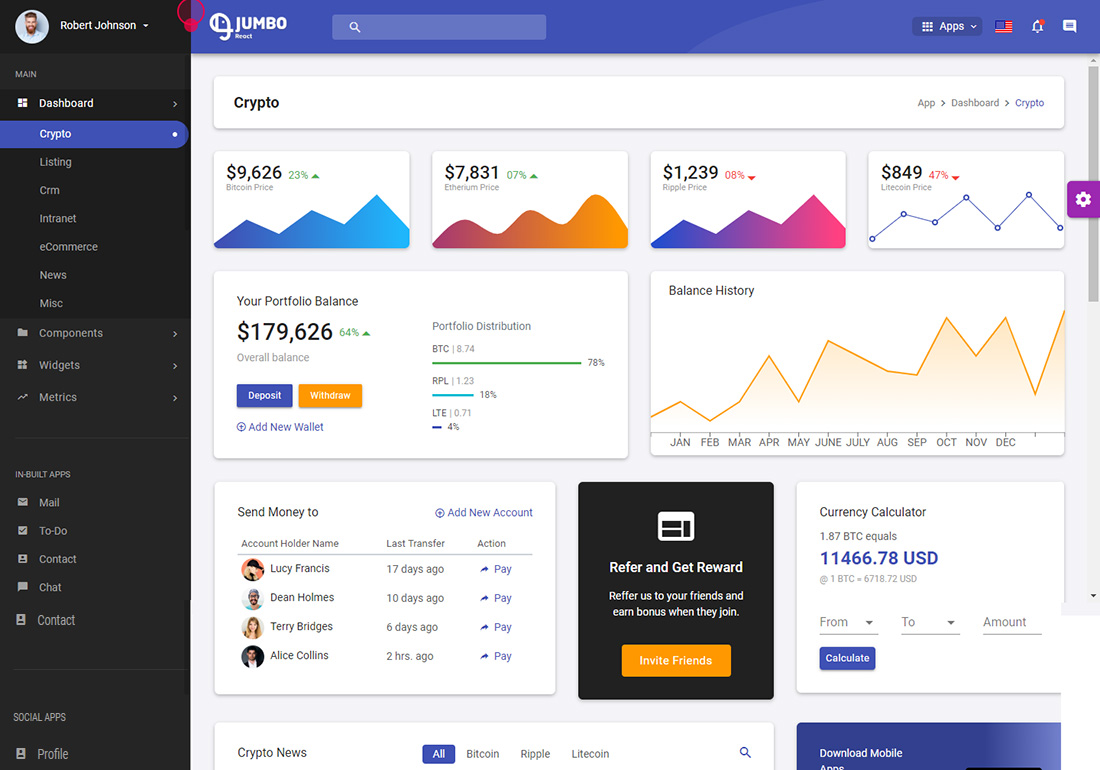
22 Best React Templates For Advanced Web Apps 2020 Colorlib
16 Best React Templates For Advanced Web Apps 2023 Colorlib
React JS Contact Form Design CSS CodeLab
How to Learn React in 2021 The 7 Skills You Need To Know
16 Best React Templates For Advanced Web Apps 2023 Colorlib
React Send Email Free And Without Server/Backend HeroTofu
Related Post: