React Navbar Template
React Navbar Template - Web custom react navbar css. To do that, we’ll create a file named navbar.js in src/components/navbar:. Here is a simple implementation of their appbar using pure. Web in this tutorial, you’re going to create a navbar in react using bootstrap and tailwind. Documentation and examples for the bootstrap react navbar powerful, responsive navigation header. Our goal is to create a responsive navbar that initially displays the nav menu — ul element — in a. Side navbar is an additional navigation component that provides extensive. Web npm start this will show you your react app in your browser. Web find react responsive navbar examples and templates. Web create a responsive navbar using reactjs jt9999709701 read discuss courses in this article, we will create a. Web react bootstrap 5 navbar component. Documentation and examples for the bootstrap react navbar powerful, responsive navigation header. Web create the best, most practical, and most convenient site navigation with our free bootstrap navbar templates. Web first of all, you need to open the command line and make sure you have npm downloaded: Web simple responsive navigation bar | react.js. Web first of all, you need to open the command line and make sure you have npm downloaded: Side navbar is an additional navigation component that provides extensive. The top app bar provides content and actions related to. Web navbar has the following attributes on the root element: Web custom react navbar css. Documentation and examples for the bootstrap react navbar powerful, responsive navigation header. Web npm start this will show you your react app in your browser. You know a navigation bar or a. The top app bar provides content and actions related to. Indicates if the navbar menu is open. You know a navigation bar or a. First, we’ll build the navbar itself. Web find react responsive navbar examples and templates. Don't want to use material ui's appbar? Web react bootstrap 5 side navbar component. Web reactjs navbar for desktop the navbar will look like this on desktop screens. To do that, we’ll create a file named navbar.js in src/components/navbar:. Don't want to use material ui's appbar? Web navbar has the following attributes on the root element: Our goal is to create a responsive navbar that initially displays the nav menu — ul element —. Documentation and examples for the bootstrap react navbar powerful, responsive navigation header. Here is a simple implementation of their appbar using pure. Web open is a free react template created for developers who want to create a quick and professional landing page for. Side navbar is an additional navigation component that provides extensive. Web first of all, you need to. Web simple responsive navigation bar | react.js. Web reactjs navbar for desktop the navbar will look like this on desktop screens. Web react navbar component documentation and examples for the react navbar powerful, responsive navigation header component. Web react bootstrap 5 navbar component. Web find react responsive navbar examples and templates. Web first of all, you need to open the command line and make sure you have npm downloaded: Web npm start this will show you your react app in your browser. Our goal is to create a responsive navbar that initially displays the nav menu — ul element — in a. Web simple responsive navigation bar | react.js. Web react. The top app bar provides content and actions related to. Side navbar is an additional navigation component that provides extensive. Web create a responsive navbar using reactjs jt9999709701 read discuss courses in this article, we will create a. Use this example to create a navigation bar with a user profile or button to toggle a dropdown menu. Now in your. Web react bootstrap 5 side navbar component. Our goal is to create a responsive navbar that initially displays the nav menu — ul element — in a. First, we’ll build the navbar itself. You know a navigation bar or a. Web in this tutorial, you’re going to create a navbar in react using bootstrap and tailwind. Web simple responsive navigation bar | react.js. Our goal is to create a responsive navbar that initially displays the nav menu — ul element — in a. You have to create the basic navbar component first. To do that, we’ll create a file named navbar.js in src/components/navbar:. Indicates if the navbar menu is open. Web react bootstrap 5 navbar component. Don't want to use material ui's appbar? First, we’ll build the navbar itself. Web navbar has the following attributes on the root element: Documentation and examples for the bootstrap react navbar powerful, responsive navigation header. Web npm start this will show you your react app in your browser. Web understanding the navigation layout. Web create the best, most practical, and most convenient site navigation with our free bootstrap navbar templates. Use this example to create a navigation bar with a user profile or button to toggle a dropdown menu. Web custom react navbar css. The top app bar provides content and actions related to. Now in your application, you can create your react. Web create a responsive navbar using reactjs jt9999709701 read discuss courses in this article, we will create a. Here is a simple implementation of their appbar using pure. Web in this tutorial, you’re going to create a navbar in react using bootstrap and tailwind.7 Open Source React Navbars + Some Pitfalls and Things to Consider
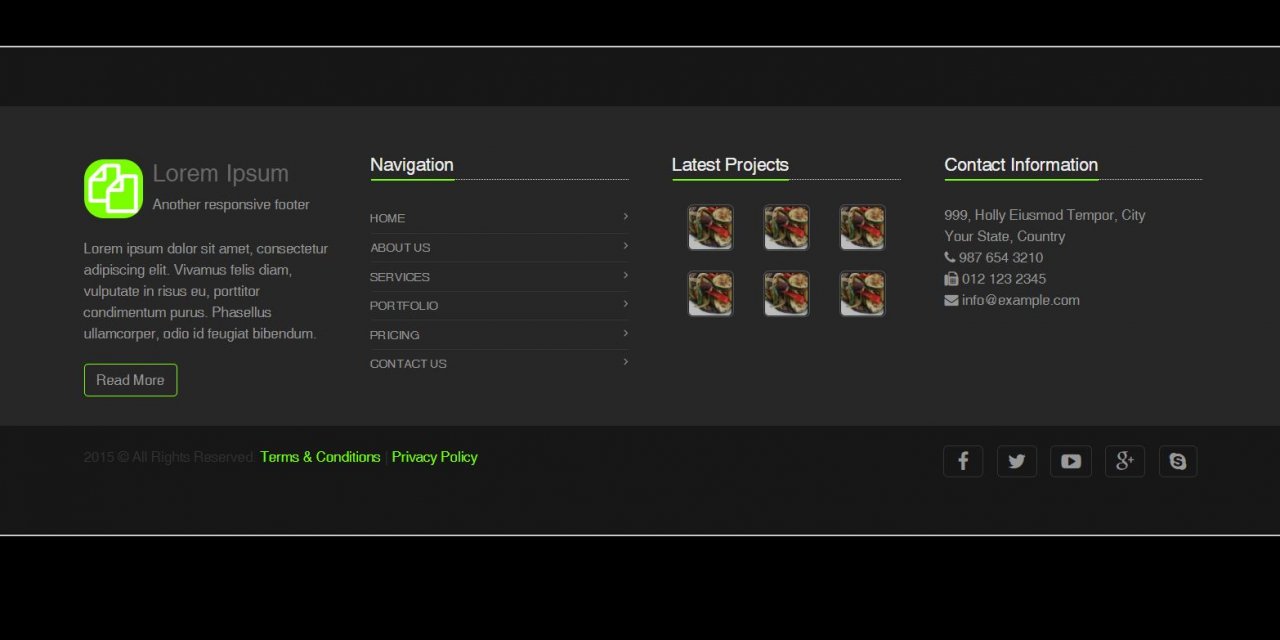
Beautiful Bootstrap Footer Templates OnAirCode
Create A Navbar Component In React Vegibit
4 Best React Navbar Component for Your App
React Navbar Change Background Color On Scroll React Js Website
GitHub sarveshh/ReactResponsiveNavbar A Ready responsive Navbar
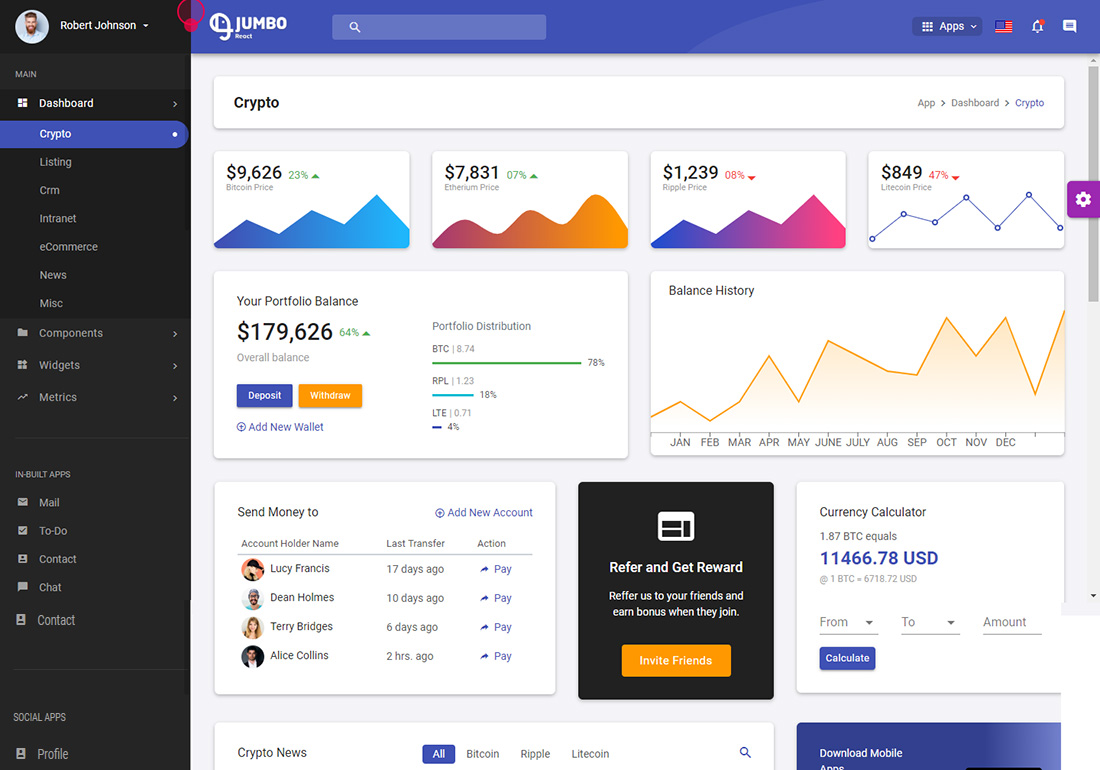
16 Best React Templates For Advanced Web Apps 2023 Colorlib
Responsive Navigation Bar Tutorial Part Three Html Css Javascript
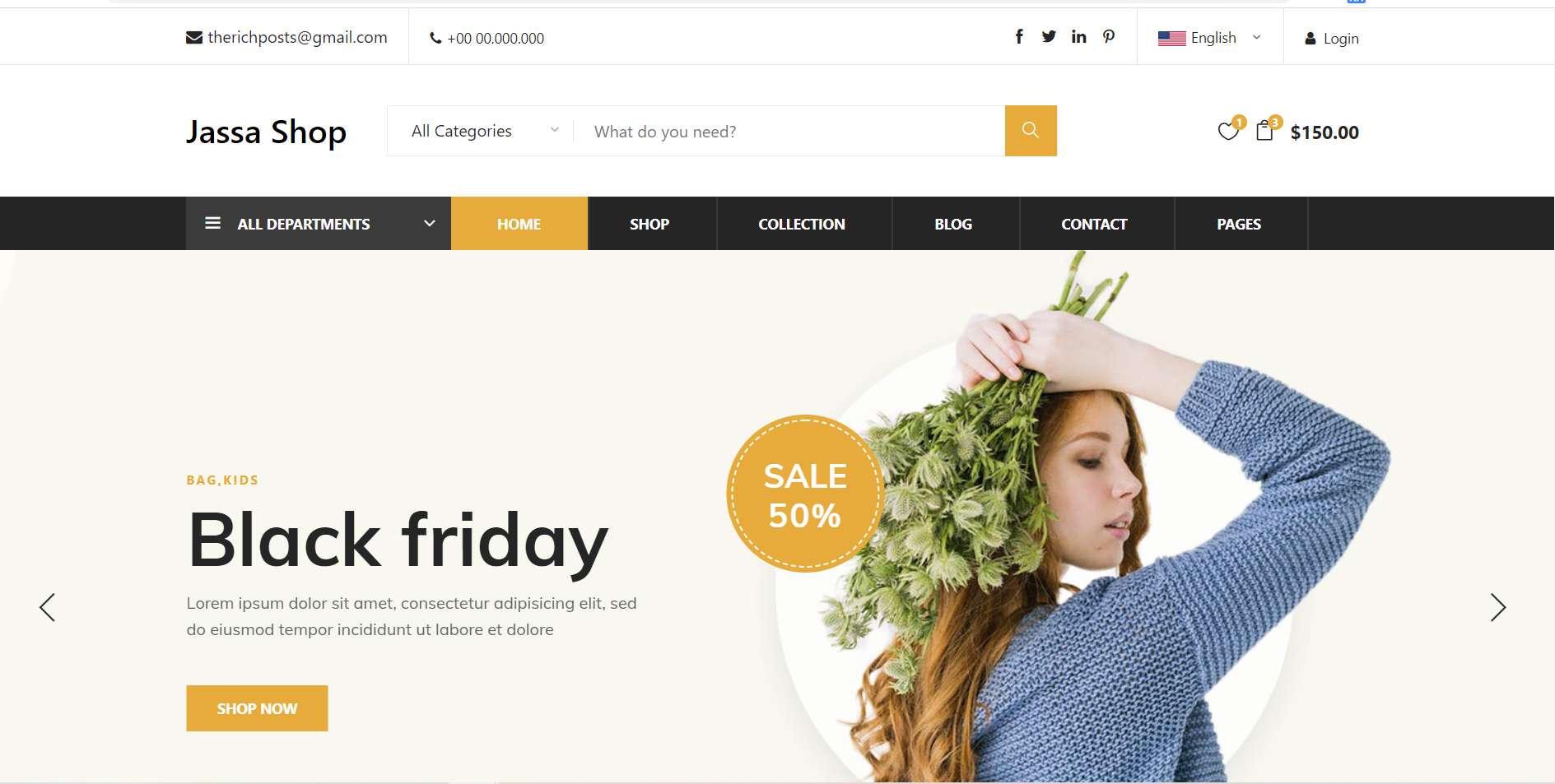
Angular 12 Free Responsive Template Free Download Therichpost
React Navbar Dropdown Menu Responsive How to create React Navbar Menu
Related Post: