React Table Templates
React Table Templates - Web in this tutorial, we’ll review the importance of choosing the right table component for your project and demonstrate how to create tables in react using one of. Lightweight at 11kb (and just 2kb more for styles) fully customizable (jsx,. It also supports column hierarchies, formatting and alignment. Tables display information in a way that's easy to scan, so that users can look for patterns and insights. Examples with sortable, scrollable tables with buttons, checkboxes, panels and search. The component works similarly to the react datatable ( docs ) with an additional column for action buttons. A table can use fixed a special faster form of table rendering that does not resize table cells based on content. Api reference docs for the react table component. Web react table is a really powerful datagrid package for react that lets you create dynamic tables. When including tools, they should be placed directly above or below the. Tables display sets of data. Responsive interactive built with the latest bootstrap 5. All the hooks included are lightweight, composable,. They can be fully customized. Tools to query and manipulate data; Web the table for react.js supports row templates (where you can have pictures in the cells), row details (where after clicking on an arrow on the left of the row there appears a tab with detailed information). It also supports column hierarchies, formatting and alignment. A table can use fixed a special faster form of table rendering that does not. The component works similarly to the react datatable ( docs ) with an additional column for action buttons. Web responsive tables built with bootstrap 5, react 17 and material design 2.0. A table can use fixed a special faster form of table rendering that does not resize table cells based on content. Tables display information in a way that's easy. Api reference docs for the react table component. It has many use cases and the package has an extensive list of. They can be fully customized. Tools to query and manipulate data; Web table editor is a useful tool for displaying and managing data. All the hooks included are lightweight, composable,. Api reference docs for the react table component. Web react table is a collection of react hooks that helps you build powerful tables and datagrid experiences. Tools to query and manipulate data; When including tools, they should be placed directly above or below the. A table can use fixed a special faster form of table rendering that does not resize table cells based on content. Web data tables can include: Web headless ui for building powerful tables & datagrids for react, solid, vue, svelte and ts/js. Examples with sortable, scrollable tables with buttons, checkboxes, panels and search. The library has over 11.5k stars on. The library has over 11.5k stars on github and is used by tons of big. Web table editor is a useful tool for displaying and managing data. Responsive interactive built with the latest bootstrap 5. A table can use fixed a special faster form of table rendering that does not resize table cells based on content. It has many use. Web the table for react.js supports row templates (where you can have pictures in the cells), row details (where after clicking on an arrow on the left of the row there appears a tab with detailed information). Tables display sets of data. It has many use cases and the package has an extensive list of. Web headless ui for building. Learn about the props, css, and other apis of this exported module. Web react table is a really powerful datagrid package for react that lets you create dynamic tables. Web responsive tables built with bootstrap 5, react 17 and material design 2.0. Web table editor is a useful tool for displaying and managing data. Responsive interactive built with the latest. Learn about the props, css, and other apis of this exported module. Web responsive tables built with bootstrap 5, react 17 and material design 2.0. Lightweight at 11kb (and just 2kb more for styles) fully customizable (jsx,. Web headless ui for building powerful tables & datagrids for react, solid, vue, svelte and ts/js. The component works similarly to the react. Examples with sortable, scrollable tables with buttons, checkboxes, panels and search. Tables display information in a way that's easy to scan, so that users can look for patterns and insights. It has many use cases and the package has an extensive list of. Responsive interactive built with the latest bootstrap 5. Web data tables can include: Api reference docs for the react table component. Tables display sets of data. Lightweight at 11kb (and just 2kb more for styles) fully customizable (jsx,. They can be fully customized. Tools to query and manipulate data; Web in this tutorial, we’ll review the importance of choosing the right table component for your project and demonstrate how to create tables in react using one of. When including tools, they should be placed directly above or below the. All the hooks included are lightweight, composable,. You can also resize and reorder columns. A table can use fixed a special faster form of table rendering that does not resize table cells based on content. Web react table is a collection of react hooks that helps you build powerful tables and datagrid experiences. Web the table for react.js supports row templates (where you can have pictures in the cells), row details (where after clicking on an arrow on the left of the row there appears a tab with detailed information). Web headless ui for building powerful tables & datagrids for react, solid, vue, svelte and ts/js. Web responsive tables built with bootstrap 5, react 17 and material design 2.0. Learn about the props, css, and other apis of this exported module.React Table Hooks for Datagrids Built With React
How to useMemo to improve the performance of a React table SaltyCrane
15 Awesome React Table Components Bashooka
37 Simple and Useful Table Templates & Examples for Web Developers
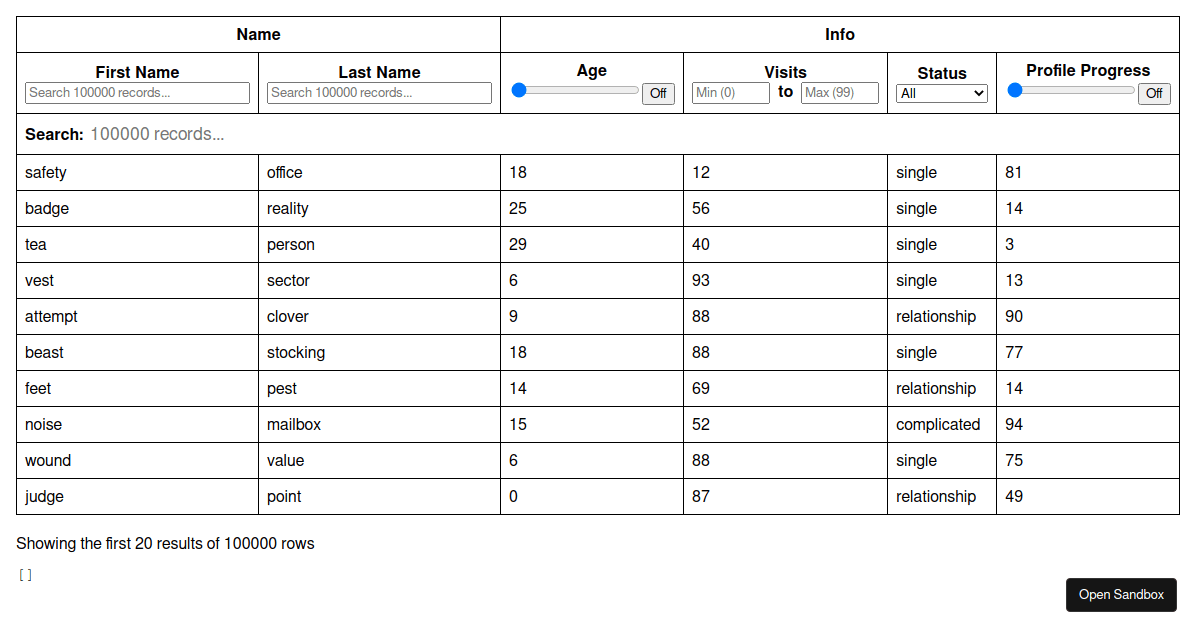
reacttable examples CodeSandbox
React Table Tutorial Part 1 Build a fully featured table component
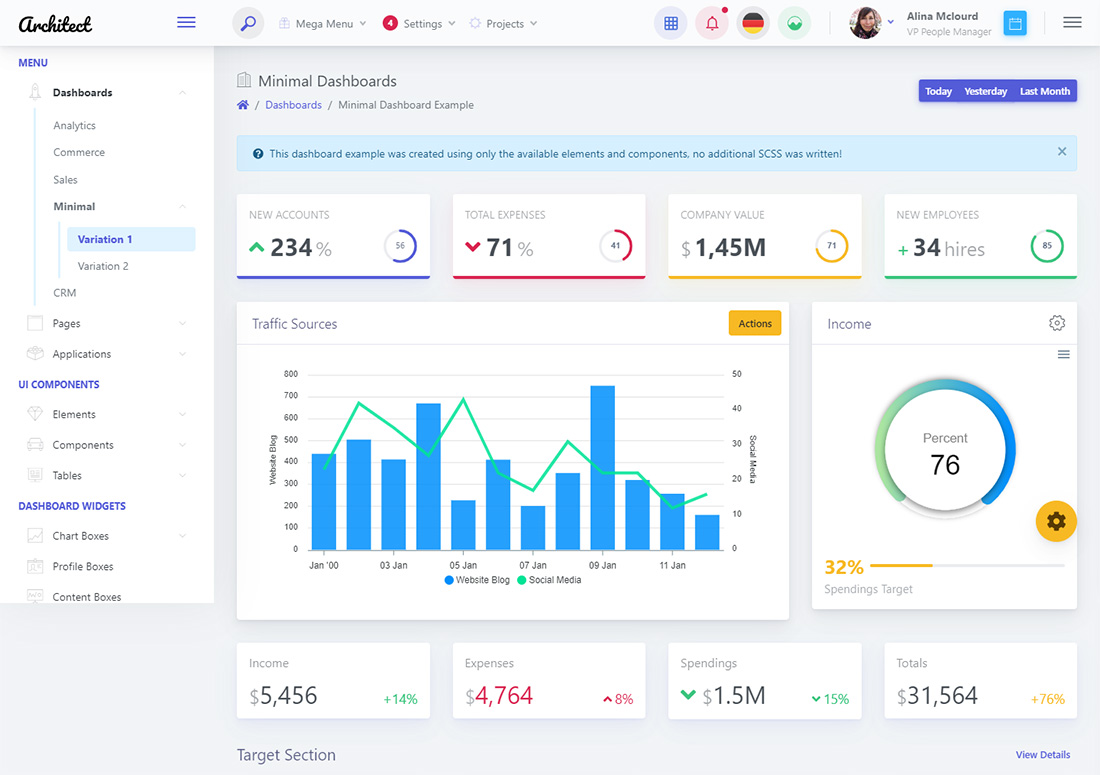
14 Best React Bootstrap Templates 2022 Colorlib
22 Best React Templates For Advanced Web Apps 2020 Colorlib
How to Build React 17 Data Table with reacttable Package positronX.io
Sử dụng reactbootstraptable trong ReactJS TUANTVK BLOG
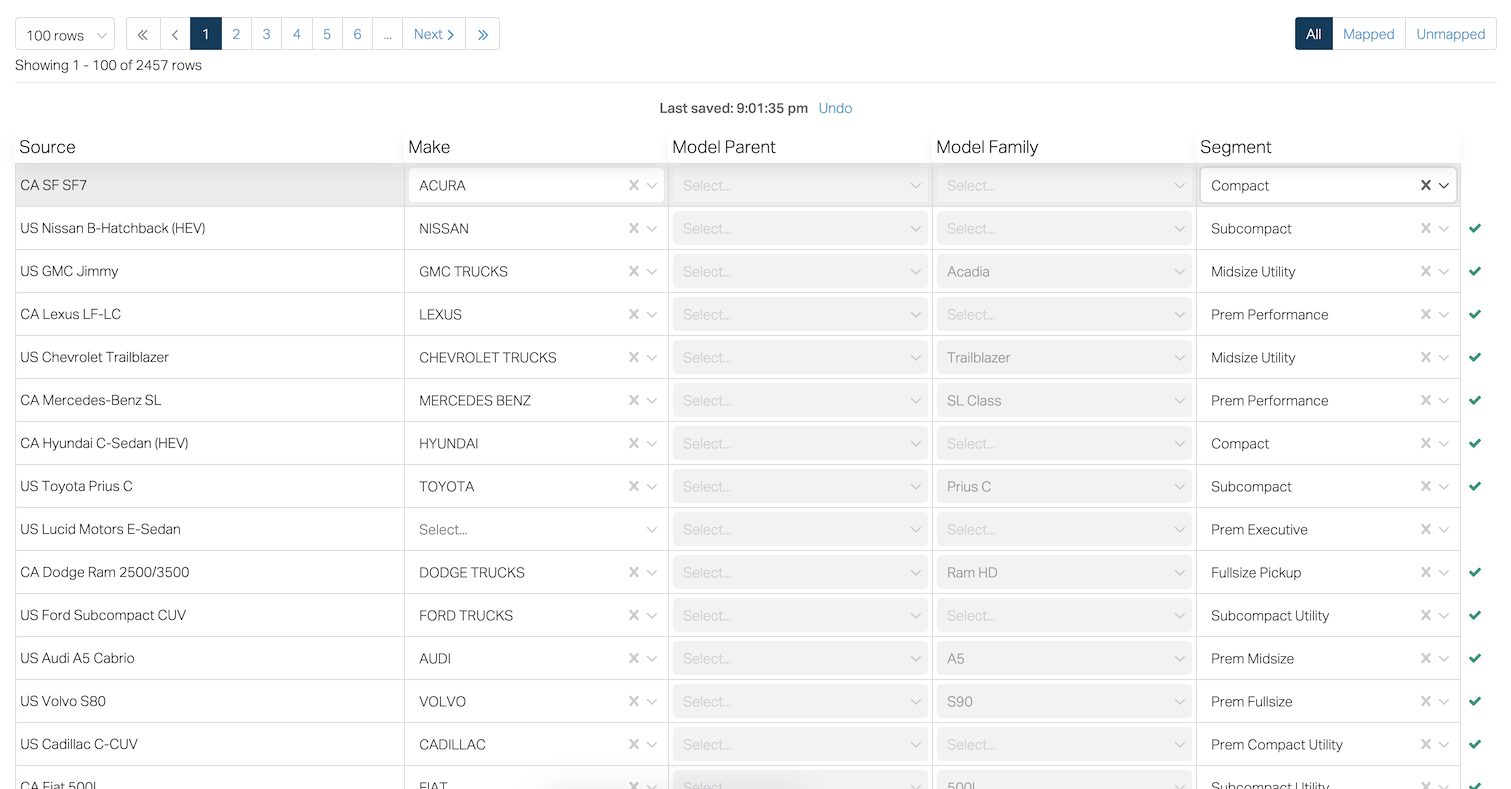
Related Post: