Tailwind Css Grid Template Areas
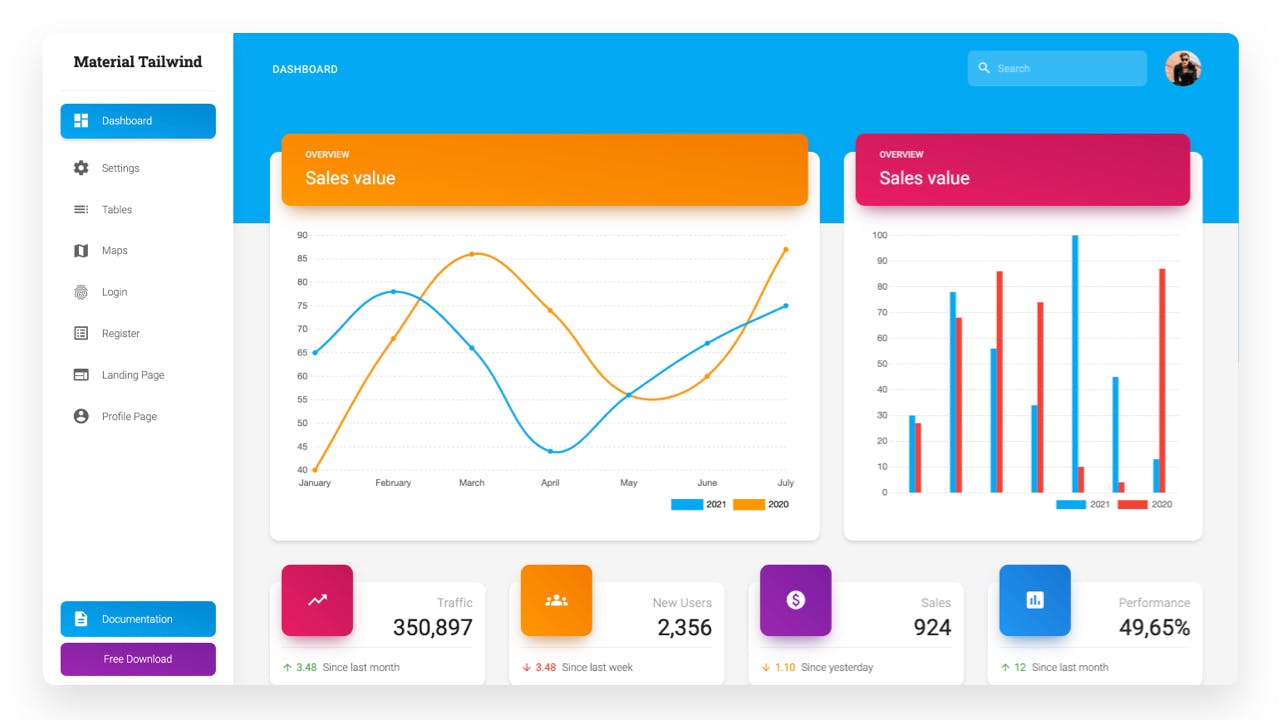
Tailwind Css Grid Template Areas - You change, add, or remove. Specifically i'm looking to model this layout: Web grids examples of building grid layouts with tailwind css. It is used to set the number of columns and. The perfect starting point for your next. You can copy our examples and paste them into your project! Web biggest ui kit for tailwind css templates and components. 500+ multipurpose tailwind css ui components, blocks, and templates. Tailwind grid component is a set of horizontal & vertical lines that form. Web code 1 dependents 14 versions tailwind css grid areas a plugin to provide tailwind css utilities for grid areas. Web provide plugin for grids (table with editable cells) 28 february 2023. Specifically i'm looking to model this layout: Web resources what is tailwind css grid? You change, add, or remove. Web tailwind css class.grid with source code and live preview. Web resources what is tailwind css grid? Web provide plugin for grids (table with editable cells) 28 february 2023. Web the issue lies here: You change, add, or remove. Web tailwind css grid components a grid component is used to create visual consistency between layouts while allowing flexibility across a wide. Tailwind grid component is a set of horizontal & vertical lines that form. Web tailwind css class.grid with source code and live preview. You change, add, or remove. Web the issue lies here: You can copy our examples and paste them into your project! Web biggest ui kit for tailwind css templates and components. You can customize these values by editing. Web tailgrids component library. 500+ multipurpose tailwind css ui components, blocks, and templates. A b b a c d; Web resources what is tailwind css grid? Web tailwind css class.grid with source code and live preview. Web code 1 dependents 14 versions tailwind css grid areas a plugin to provide tailwind css utilities for grid areas. Web im trying to achieve this layout using tailwind. Web the issue lies here: Web biggest ui kit for tailwind css templates and components. Web resources what is tailwind css grid? Web im trying to achieve this layout using tailwind. Web grids examples of building grid layouts with tailwind css. It is used to set the number of columns and. The perfect starting point for your next. Web biggest ui kit for tailwind css templates and components. Web resources what is tailwind css grid? A b b a c d; It is used to set the number of columns and. Tailwind css grid is a powerful and flexible grid system for modern web design. Web im trying to achieve this layout using tailwind. Web tailwind css grid components a grid component is used to create visual consistency between layouts while allowing flexibility across a wide. The parent container must go with the grid class. Web code 1 dependents 14 versions. Web tailwind css class.grid with source code and live preview. The perfect starting point for your next. It is used to set the number of columns and. Web code 1 dependents 14 versions tailwind css grid areas a plugin to provide tailwind css utilities for grid areas. Specifically i'm looking to model this layout: Web resources what is tailwind css grid? You change, add, or remove. Web tailgrids component library. We just released studio — a beautiful new agency website. Web tailwind css grid components a grid component is used to create visual consistency between layouts while allowing flexibility across a wide. Web tailwind css class.grid with source code and live preview. Web this plugin for grid areas lets you define grid areas in your tailwindcss config and creates utilities to then place elements where you. Specifically i'm looking to model this layout: Web code 1 dependents 14 versions tailwind css grid areas a plugin to provide tailwind css utilities for grid areas. Web the issue lies here: You can copy our examples and paste them into your project! Web monday, august 7, 2023. We just released studio — a beautiful new agency website. Tailwind css grid is a powerful and flexible grid system for modern web design. Web provide plugin for grids (table with editable cells) 28 february 2023. A b b a c d; 500+ multipurpose tailwind css ui components, blocks, and templates. Web tailgrids component library. It is used to set the number of columns and. Web im trying to achieve this layout using tailwind. The parent container must go with the grid class. The perfect starting point for your next. You change, add, or remove. Tailwind grid component is a set of horizontal & vertical lines that form. Web tailwind css grid components a grid component is used to create visual consistency between layouts while allowing flexibility across a wide.Material Tailwind Dashboard React Free Tailwind CSS & React admin
Tailwind grid responsive 4 column blocks Daily Dev Tips
Understanding CSS Grid Grid Template Areas Webmasters Gallery
Tailwind Grid Generators TailTemplate
A Complete Guide to UI Grid Layout Design
GRID Tailwind CSS Responsive Tutorial 2021 YouTube
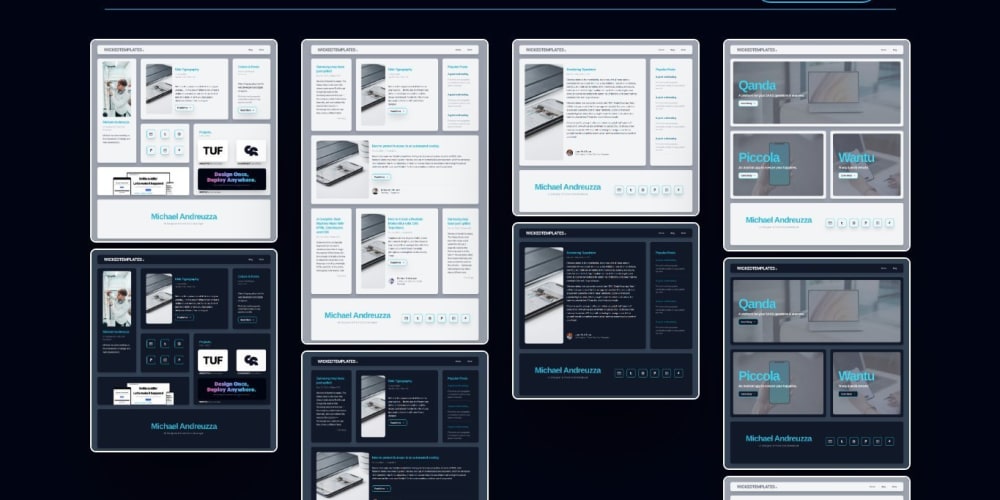
A free Tailwind CSS V2 personal template To get your portfolio up n
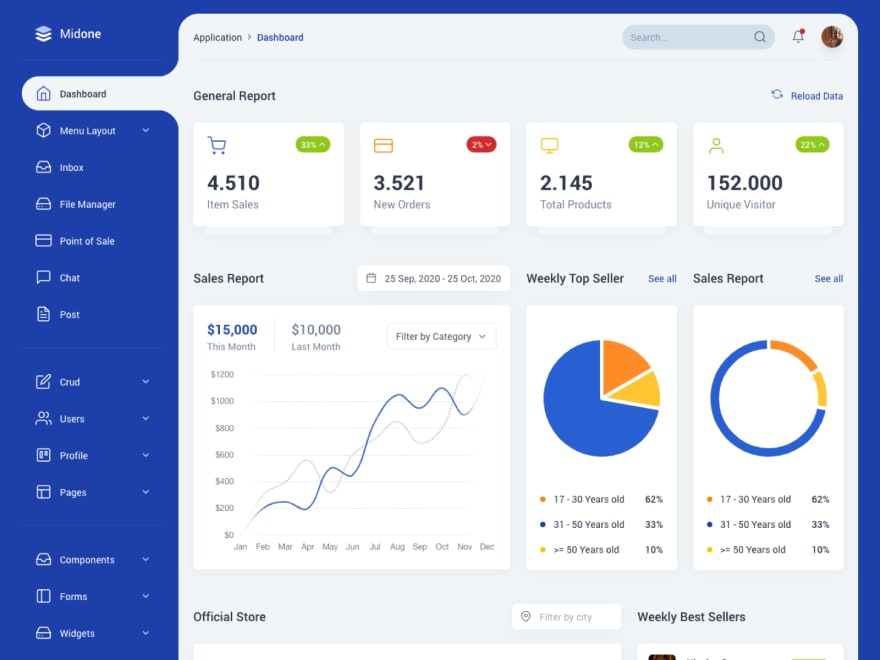
Top 20 Tailwind CSS Dashboard Templates and themes Dunebook
Tailwind Cheat Sheet
Css Grid Template Areas My XXX Hot Girl
Related Post: