Tailwind Grid Template
Tailwind Grid Template - We just released studio — a beautiful new agency website. Create and launch your web. Tailwind v1.2+ includes utilities for css grid out of. Web tailwind grid component is a set of horizontal & vertical lines that form a pattern to arrange the web elements in a. Web resources what is tailwind css grid? Web 43 rows customizing your theme. It is used to specify the number of. Examples of building flexbox grid layouts with tailwind css. In the first version, we focus exclusively on the seamless import of tailwind ui. Web tailwind css grid components a grid component is used to create visual consistency between layouts while allowing flexibility across a wide. We just released studio — a beautiful new agency website. Web tailwind ui integration is out in beta! Tailwind v1.2+ includes utilities for css grid out of. Web monday, august 7, 2023. Web controlling grid element placement. Web 43 rows customizing your theme. Create and launch your web. It is used to specify the number of. Web monday, august 7, 2023. Web tailwind css grid components a grid component is used to create visual consistency between layouts while allowing flexibility across a wide. Tailwind v1.2+ includes utilities for css grid out of. Web this template is packed with a lot of features including: Web how to make a grid with two columns where 1st column has 20% of width and 2nd one 80% width in tailwind css ?. Web resources what is tailwind css grid? Web controlling grid element placement. Web this template is packed with a lot of features including: We just released studio — a beautiful new agency website. Web tailwind ui integration is out in beta! Web monday, august 7, 2023. Web resources what is tailwind css grid? Web monday, august 7, 2023. Web 43 rows customizing your theme. In the first version, we focus exclusively on the seamless import of tailwind ui. Web resources what is tailwind css grid? It is used to specify the number of. Web tailwind ui integration is out in beta! Web how to make a grid with two columns where 1st column has 20% of width and 2nd one 80% width in tailwind css ?. Web controlling grid element placement. We just released studio — a beautiful new agency website. Web tailwind grid component is a set of horizontal & vertical lines. Tailwind css grid is a powerful and flexible grid system for modern web design. Examples of building flexbox grid layouts with tailwind css. Web tailwind ui integration is out in beta! Web tailwind grid component is a set of horizontal & vertical lines that form a pattern to arrange the web elements in a. In the first version, we focus. Tailwind v1.2+ includes utilities for css grid out of. Web this template is packed with a lot of features including: Web how to make a grid with two columns where 1st column has 20% of width and 2nd one 80% width in tailwind css ?. Tailwind css grid is a powerful and flexible grid system for modern web design. Web. It is used to specify the number of. Create and launch your web. Examples of building flexbox grid layouts with tailwind css. Web this template is packed with a lot of features including: We just released studio — a beautiful new agency website. Web tailwind ui integration is out in beta! It is used to specify the number of. In the first version, we focus exclusively on the seamless import of tailwind ui. Web how to make a grid with two columns where 1st column has 20% of width and 2nd one 80% width in tailwind css ?. Tailwind css grid is a. Web tailwind grid component is a set of horizontal & vertical lines that form a pattern to arrange the web elements in a. Web 43 rows customizing your theme. Tailwind v1.2+ includes utilities for css grid out of. We just released studio — a beautiful new agency website. Tailwind css grid is a powerful and flexible grid system for modern web design. Web controlling grid element placement. Web tailwind css grid components a grid component is used to create visual consistency between layouts while allowing flexibility across a wide. Examples of building flexbox grid layouts with tailwind css. Create and launch your web. Web how to make a grid with two columns where 1st column has 20% of width and 2nd one 80% width in tailwind css ?. It is used to specify the number of. Web this template is packed with a lot of features including: Web resources what is tailwind css grid? Web monday, august 7, 2023. Web tailwind ui integration is out in beta! In the first version, we focus exclusively on the seamless import of tailwind ui.Tailpro Tailwind CSS Templates Tailwind Template
Tailwind Grid Generators TailTemplate
Tailwind 1.2 Brings Support for CSS Grid, Transitions, and Transforms
20+ Free Tailwind CSS Templates And Tools UIdeck
Tailwind Cheat Sheet
GRID Tailwind CSS Responsive Tutorial 2021 YouTube
Tailwind Grid Generators TailTemplate
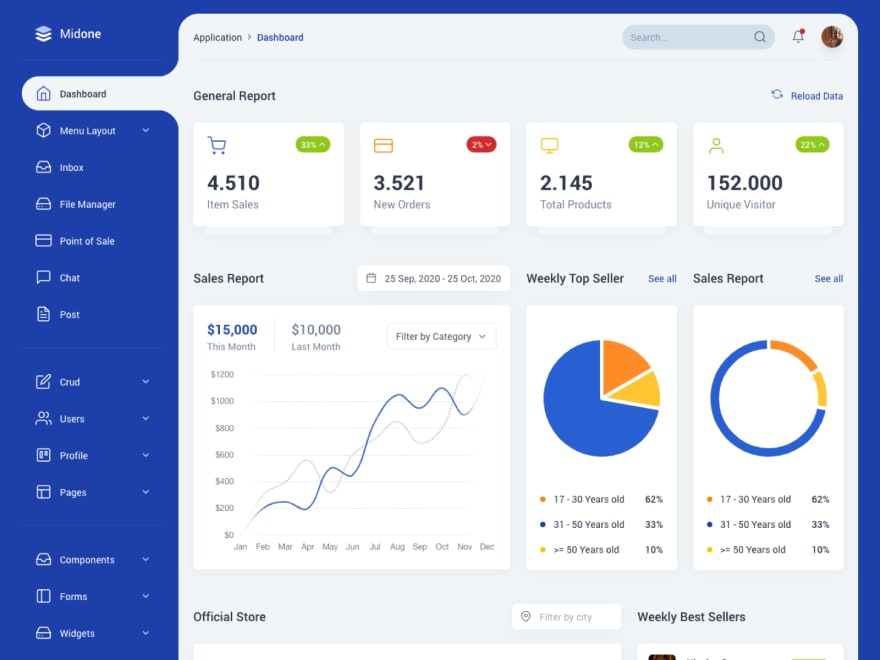
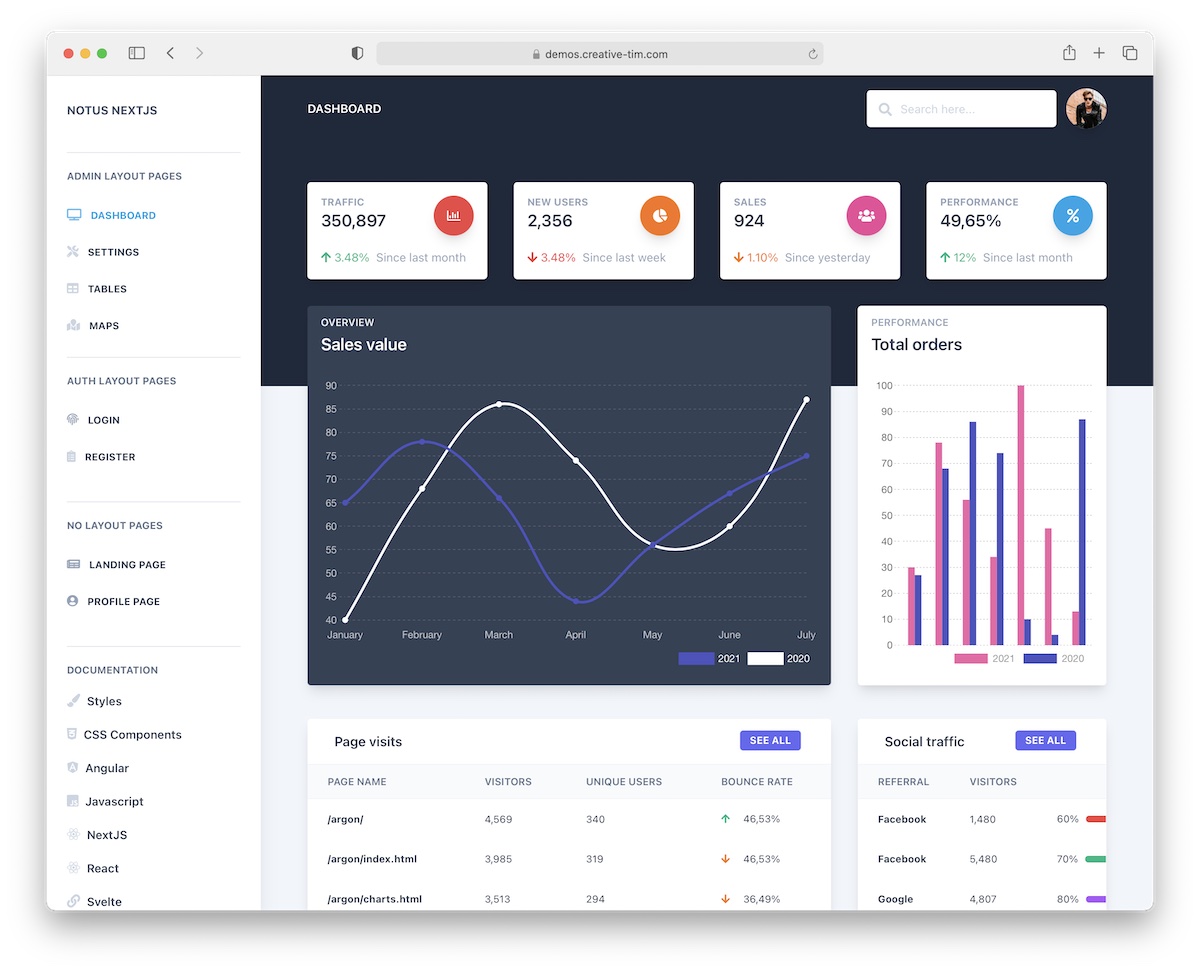
Top 20 Tailwind CSS Dashboard Templates and themes Dunebook
Bootstrap Shuffle 数分钟内创建一个 Bootstrap 模板!
10 Tailwind CSS Admin and Dashboard Templates 2023 AdminLTE.IO
Related Post: