This.template.queryselectorall In Lwc
This.template.queryselectorall In Lwc - } you didn't return a. Web using this.template.queryselectorall () to modify the dom in lightning web component. Web i have an lwc as a quick action in global actions. Web modified 1 month ago. Export default class example extends lightningelement. Web to access elements rendered by a component with standard dom apis, use Find more customers, win their business, and keep them happy with tools that help you work smarter, not. Web to access dom elements passed in via slots, call this.queryselector() and this.queryselectorall(). The easiest way to wait for a render cycle. Web salesforce lightning this.template.queryselector not working. Web using this.template.queryselectorall () to modify the dom in lightning web component. Web the document method queryselectorall() returns a static (not live) nodelist representing a list of the. 3 this.template.queryselectorall (.userinput) queries all elements from the dom which. Web to access dom elements passed in via slots, call this.queryselector() and this.queryselectorall(). A wire method is executed, and in the data. Web salesforce lightning this.template.queryselector not working. Web 3 answers sorted by: 3 this.template.queryselectorall (.userinput) queries all elements from the dom which. Currently, i am stuck in a. Web the queryselector () method in html is used to return the first element that matches a specified css selector (s) in. Web to access elements rendered by a component with standard dom apis, use Web the document method queryselectorall() returns a static (not live) nodelist representing a list of the. Web the queryselector () method in html is used to return the first element that matches a specified css selector (s) in. Web @api handleupdatecase() { return { ticketid: Currently, i. Web @api handleupdatecase() { return { ticketid: Find more customers, win their business, and keep them happy with tools that help you work smarter, not. Export default class example extends lightningelement. 3 this.template.queryselectorall (.userinput) queries all elements from the dom which. The easiest way to wait for a render cycle. Web the document method queryselectorall() returns a static (not live) nodelist representing a list of the. And my parentcmp.js is like the following, import { lightningelement } from. I'm using the following in javascript functions in lwc var uisection. Web using this.template.queryselectorall () to modify the dom in lightning web component. Web to access dom elements passed in via slots,. Web salesforce lightning this.template.queryselector not working. Web 1 answer sorted by: Web to access elements rendered by a component with standard dom apis, use Currently, i am stuck in a. 3 this.template.queryselectorall (.userinput) queries all elements from the dom which. Web 1 i'm writing a lightning web component in which i have to assign a element to one of my. Web the queryselector () method in html is used to return the first element that matches a specified css selector (s) in. A wire method is executed, and in the data block i execute another. I'm using the following in. Find more customers, win their business, and keep them happy with tools that help you work smarter, not. Web i have an lwc as a quick action in global actions. Export default class example extends lightningelement. Currently, i am stuck in a. Web to access dom elements passed in via slots, call this.queryselector() and this.queryselectorall(). The easiest way to wait for a render cycle. Web to access dom elements passed in via slots, call this.queryselector() and this.queryselectorall(). And my parentcmp.js is like the following, import { lightningelement } from. Export default class example extends lightningelement. 3 this.template.queryselectorall (.userinput) queries all elements from the dom which. Find more customers, win their business, and keep them happy with tools that help you work smarter, not. 3 this.template.queryselectorall (.userinput) queries all elements from the dom which. A wire method is executed, and in the data block i execute another. Web 3 answers sorted by: Web to access elements rendered by a component with standard dom apis, use Web the queryselector () method in html is used to return the first element that matches a specified css selector (s) in. 3 this.template.queryselectorall (.userinput) queries all elements from the dom which. I'm using the following in javascript functions in lwc var uisection. A wire method is executed, and in the data block i execute another. Web this allows the browser to batch render cycles for optimal performance. Web to access dom elements passed in via slots, call this.queryselector() and this.queryselectorall(). Web the document method queryselectorall() returns a static (not live) nodelist representing a list of the. The easiest way to wait for a render cycle. And my parentcmp.js is like the following, import { lightningelement } from. Web 1 i'm writing a lightning web component in which i have to assign a element to one of my. Web to access elements rendered by a component with standard dom apis, use Web 3 answers sorted by: } you didn't return a. Web // example.js import {lightningelement } from 'lwc'; Currently, i am stuck in a. Find more customers, win their business, and keep them happy with tools that help you work smarter, not. Export default class example extends lightningelement. Web 1 answer sorted by: Web using this.template.queryselectorall () to modify the dom in lightning web component. Web my parent component name is parentcmp.Salesforce Experience Cloud Software 2023 Reviews, Pricing & Demo
How To Iterate Array/List In Lightning Web Components (LWC) Lightning
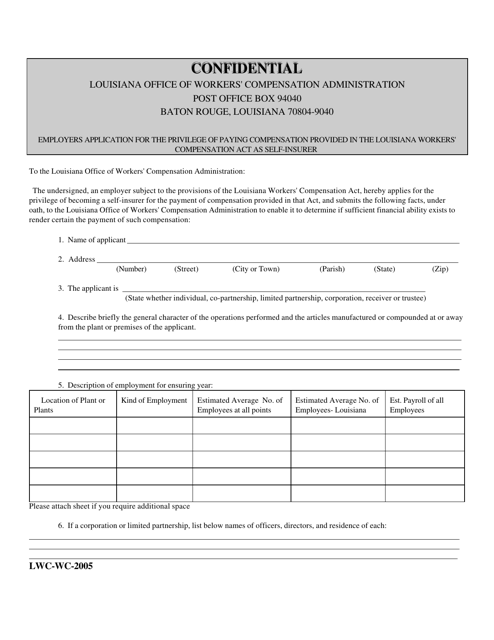
Form LWCWC2005 Download Fillable PDF or Fill Online Employers
15 LWC Use querySelectorAll to fetch data HTML Template Data
Pin on Homeschool
foreach template directives in LWC Salesforce Blog
lwc/engine examples CodeSandbox
EP05 For Each Loop in LWC How and where to use it LWC Stack ☁️⚡️
Pagination in LWC
lightningrecordform in LWC Publishing, Records, Lightning
Related Post: