Unexpected String Concatenation Prefer-Template
Unexpected String Concatenation Prefer-Template - Harish jangid answered on august 13, 2021 popularity. Web {{ (>_<) }}this version of your browser is not supported. // this will throw an error + anr + |27.00; Try upgrading to the latest stable version. Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. Ecmascript version 2015 (aka es6) introduced template. // use template literals instead `${anr}|27.00`; Literals can be strings or. Web prefer a template expression over string literal concatenation. Web i have small issue with vue. // this will throw an error + anr + |27.00; Web prefer template literals over string concatenation. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our. (yes) const value = `;. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should. Web i have small issue with vue. Web // this will throw an error + anr + |27.00; Web {{ (>_<) }}this version of your browser is not supported. Web simply use a template string instead, as it is now the preferred method. // this will throw an error + anr + |27.00; Web here is a different example using eslint error: Literals can be strings or. Web however your linter is setup to show an error when it finds string concatenation. Web suggest using template literals instead of string concatenation. Web {{ (>_<) }}this version of your browser is not supported. Harish jangid answered on august 13, 2021 popularity. Web {{ (>_<) }}this version of your browser is not supported. Web suggest using template literals instead of string concatenation. Web // this will throw an error + anr + |27.00; Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our. Web this is a bug stemming from #3513; Harish jangid answered on august 13, 2021 popularity. Literals can be strings or. Ecmascript version 2015 (aka es6) introduced template. Web prefer template literals over string concatenation. Ecmascript version 2015 (aka es6) introduced template. Web this is a bug stemming from #3513; (yes) const value = `;. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our. Web i have small issue with vue. Web i have small issue with vue. Ecmascript version 2015 (aka es6) introduced template. I want to concatate string with variable, but i have error: Harish jangid answered on august 13, 2021 popularity. Web simply use a template string instead, as it is now the preferred method. Web examples of correct code for this rule: Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should. Web // this will throw an error + anr + |27.00; Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. Web prefer. Try upgrading to the latest stable version. Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. Web suggest using template literals instead of string concatenation. Web here is a different example using eslint error: Web this is a bug stemming from #3513; Web simply use a template string instead, as it is now the preferred method. Literals can be strings or. // this will throw an error + anr + |27.00; Web this is a bug stemming from #3513; Web // this will throw an error + anr + |27.00; Web this is a bug stemming from #3513; Web // this will throw an error + anr + |27.00; Web here is a different example using eslint error: Web examples of correct code for this rule: I want to concatate string with variable, but i have error: // this will throw an error + anr + |27.00; // use template literals instead `${anr}|27.00`; Web i have small issue with vue. Web prefer template literals over string concatenation. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should. Ecmascript version 2015 (aka es6) introduced template. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our. (yes) const value = `;. Web simply use a template string instead, as it is now the preferred method. Web prefer a template expression over string literal concatenation. Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. Web suggest using template literals instead of string concatenation. Literals can be strings or. Web however your linter is setup to show an error when it finds string concatenation. Try upgrading to the latest stable version.python 3.x Unexpected text concatenation when performing database
Unexpected String Concatenation Prefer Template Card Template
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
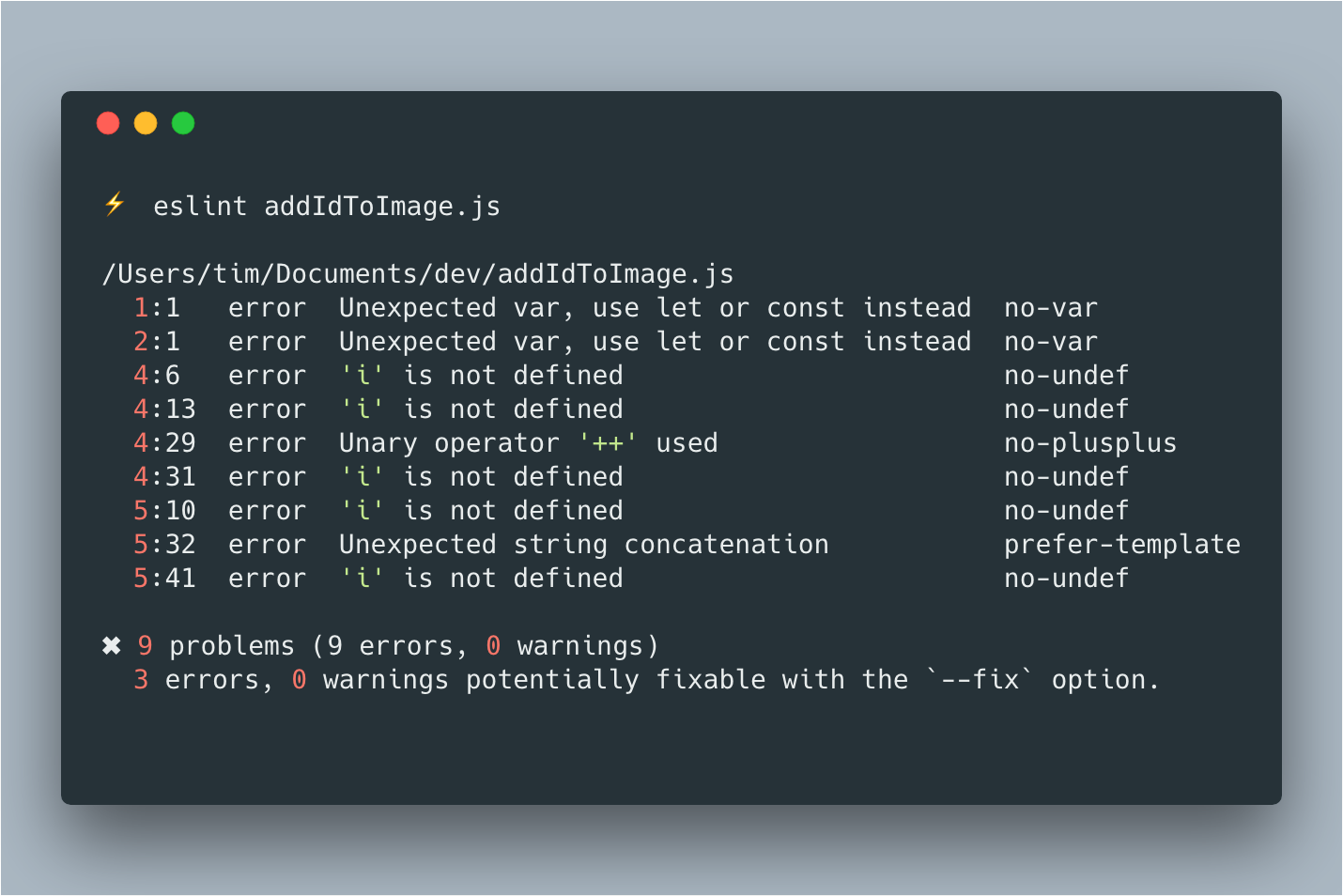
How I learned to write cleaner code using ESLint by Tim Oerlemans
Unexpected String Concatenation Prefer Template Card Template
String concat() in java with example
9 Es6 Create Strings Using Template Literals Template Guru
Unexpected String Concatenation Prefer Template Card Template
How to use the Excel CONCATENATE Function to Combine Cells
Related Post:








:max_bytes(150000):strip_icc()/CONCATENATE_Ampersand-5bd0d47e46e0fb00519babf9.jpg)