Unexpected Template String Expression
Unexpected Template String Expression - Web escape sequences work in strings created with either single or double quotes. Asked 2 years, 6 months ago. Template literals (template strings) template literals are string literals allowing embedded. So far, template strings haven't given us. Web when using single or double quotes it is impossible to distinguish between a string representation of a. Web 在开发vue.js高仿饿了么项目的时候,我在设计购物车计算还有差多少元起送功能时,遇到了以下错误: [eslint] unexpected. Web this rule aims to warn when a regular string contains what looks like a template literal placeholder. Modified 2 years, 6 months ago. Web タグつき テンプレートリテラルは、リテラルから任意のテキストセグメントの配列と、任意の置換の値を引数として関数( タグ関数 )を呼. Var greeting = `yo world!`; Web a template string could thus be written as follows: The value of the expression is evaluated when the. Web solution 1 es6 template strings should be used with backquotes, not single quotes. Web escape sequences work in strings created with either single or double quotes. Web description template literals are enclosed by backtick ( `) characters instead of double. Web description template literals are enclosed by backtick ( `) characters instead of double or single quotes. You are using js template literals wrong. Web expressions start and end with brackets: Es6 stands for version 6 of the ecma script. Template literals (template strings) template literals are string literals allowing embedded. Var greeting = `yo world!`; Web タグつき テンプレートリテラルは、リテラルから任意のテキストセグメントの配列と、任意の置換の値を引数として関数( タグ関数 )を呼. Asked 2 years, 6 months ago. Web when working with vue.js, you may come across the error “unexpected template string expression” in your. Web this rule aims to warn when a regular string contains what looks like a template literal placeholder. Web a template string could thus be written as follows: Var greeting = `yo world!`; You are using js template literals wrong. Web because from es6 you can use backticks for using template string. Template literals (template strings) template literals are string literals allowing embedded. Web solution 1 es6 template strings should be used with backquotes, not single quotes. Web expressions start and end with brackets: Web 在开发vue.js高仿饿了么项目的时候,我在设计购物车计算还有差多少元起送功能时,遇到了以下错误: [eslint] unexpected. It will warn when it finds a. Web when working with vue.js, you may come across the error “unexpected template string expression” in your. Es6 stands for version 6 of the ecma script. So far, template strings haven't given us. Web when working with vue.js, you may come across the error “unexpected template string expression” in your. Web because from es6 you can use backticks for using template string. Template literals (template strings) template literals are string literals allowing embedded. Es6 stands for version 6 of the ecma script. Web accepted answer use backtick ( string template literal) instead of single quote, try like below <rating value= {product.rating}. Web when working with vue.js, you may come across the error “unexpected template string expression” in your. Var greeting = `yo world!`; Web expressions start and end with brackets: Web タグつき テンプレートリテラルは、リテラルから任意のテキストセグメントの配列と、任意の置換の値を引数として関数( タグ関数 )を呼. Web when using single or double quotes it is impossible to distinguish between a string representation of a. Web 在开发vue.js高仿饿了么项目的时候,我在设计购物车计算还有差多少元起送功能时,遇到了以下错误: [eslint] unexpected. To fix this error, check if: Web when working with vue.js, you may come across the error “unexpected template string expression” in your. It will warn when it finds a. Asked 2 years, 6 months ago. Web when using single or double quotes it is impossible to distinguish between a string representation of a. Es6 stands for version 6 of the ecma script. Web expressions start and end with brackets: The value of the expression is evaluated when the. Web expressions start and end with brackets: Web when using single or double quotes it is impossible to distinguish between a string representation of a. Var greeting = `yo world!`; Asked 2 years, 6 months ago. Asked 2 years, 6 months ago. Web accepted answer use backtick ( string template literal) instead of single quote, try like below <rating value= {product.rating}. Web solution 1 es6 template strings should be used with backquotes, not single quotes. You are using js template literals wrong. Web a template string could thus be written as follows: Web because from es6 you can use backticks for using template string. Modified 2 years, 6 months ago. Web タグつき テンプレートリテラルは、リテラルから任意のテキストセグメントの配列と、任意の置換の値を引数として関数( タグ関数 )を呼. Es6 stands for version 6 of the ecma script. Web this rule aims to warn when a regular string contains what looks like a template literal placeholder. Web when using single or double quotes it is impossible to distinguish between a string representation of a. It will warn when it finds a. Web escape sequences work in strings created with either single or double quotes. Web expressions start and end with brackets: To fix this error, check if: Var greeting = `yo world!`; Template literals (template strings) template literals are string literals allowing embedded. The value of the expression is evaluated when the. Web description template literals are enclosed by backtick ( `) characters instead of double or single quotes. So far, template strings haven't given us.Unexpected Template String Expression Flyer Template
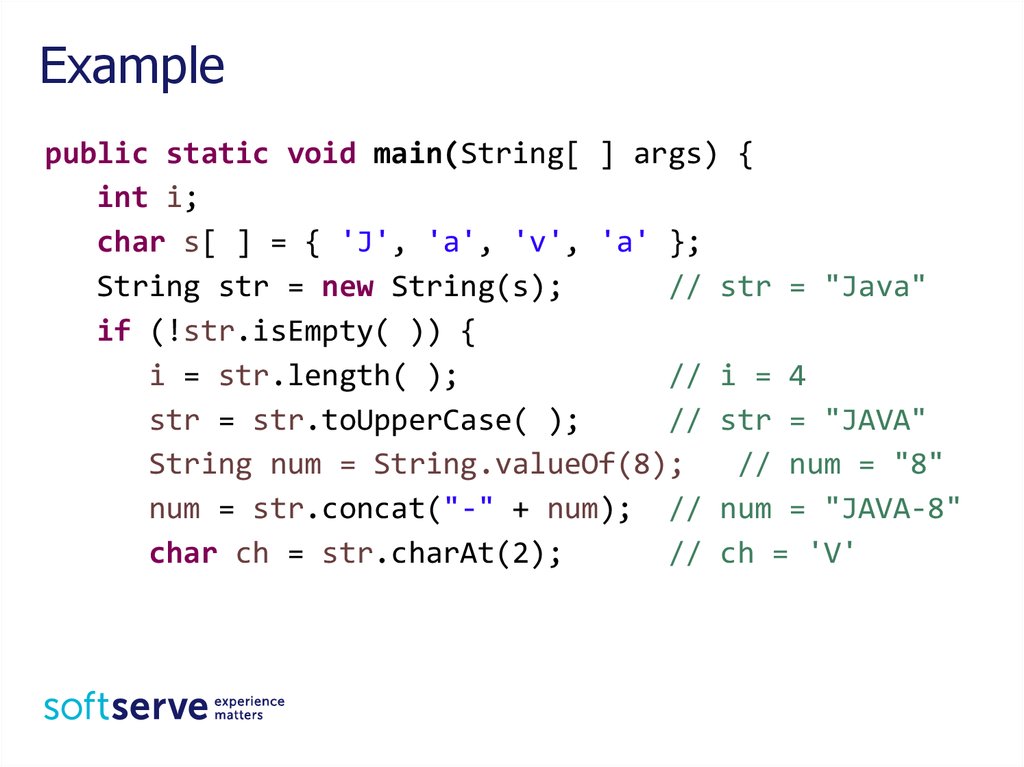
String Regular Expression. Java Core online presentation
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
c Unexpected date format when writing to a StringBuilder Stack
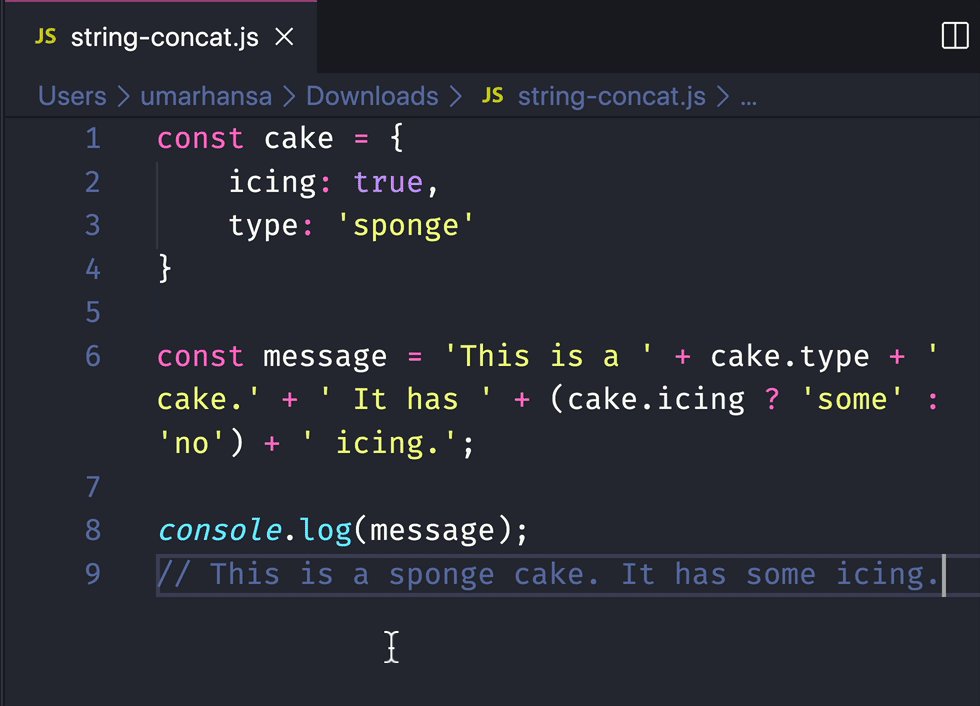
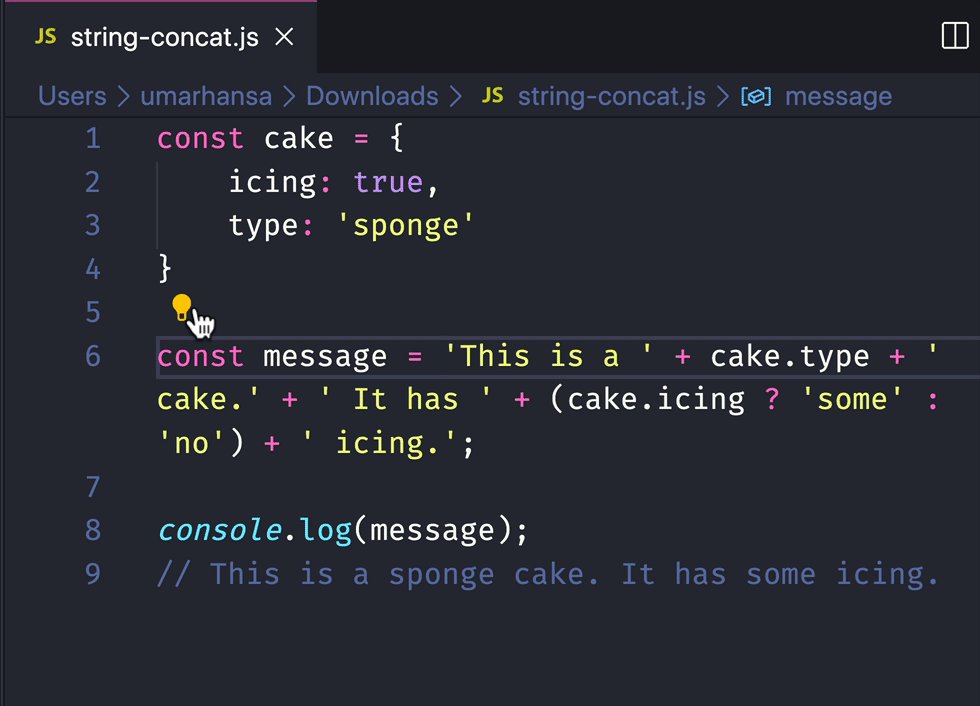
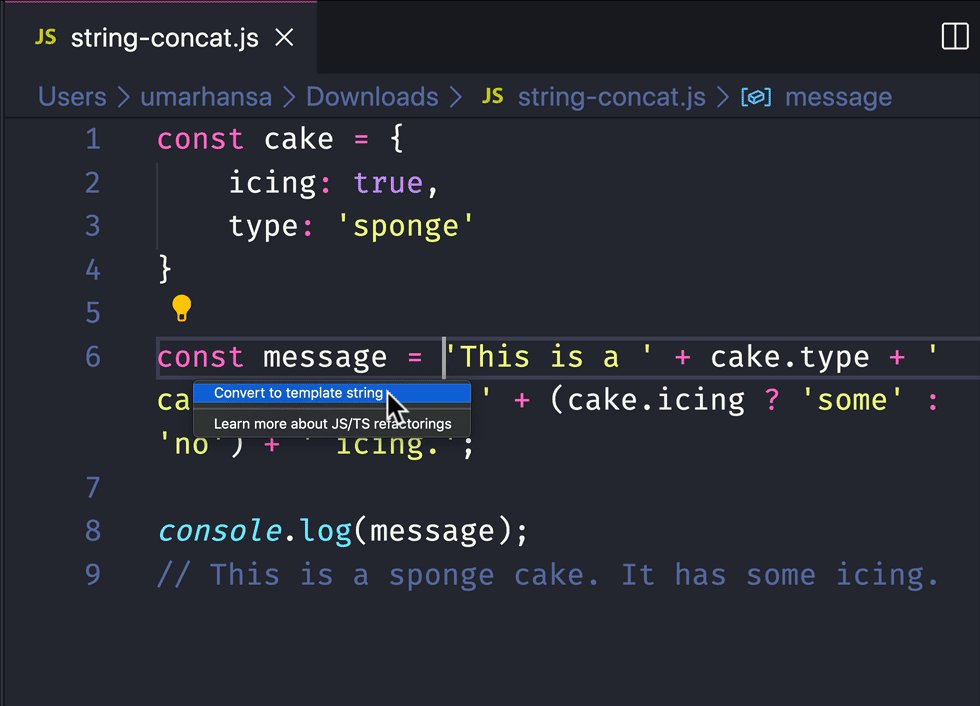
Automatically convert strings into template literals VS Code Dev Tips
Unexpected Template String Expression Flyer Template
PPT Topic 4 Variables PowerPoint Presentation, free download ID1280780
[Solved] Unexpected template string expression in Vue.js 9to5Answer
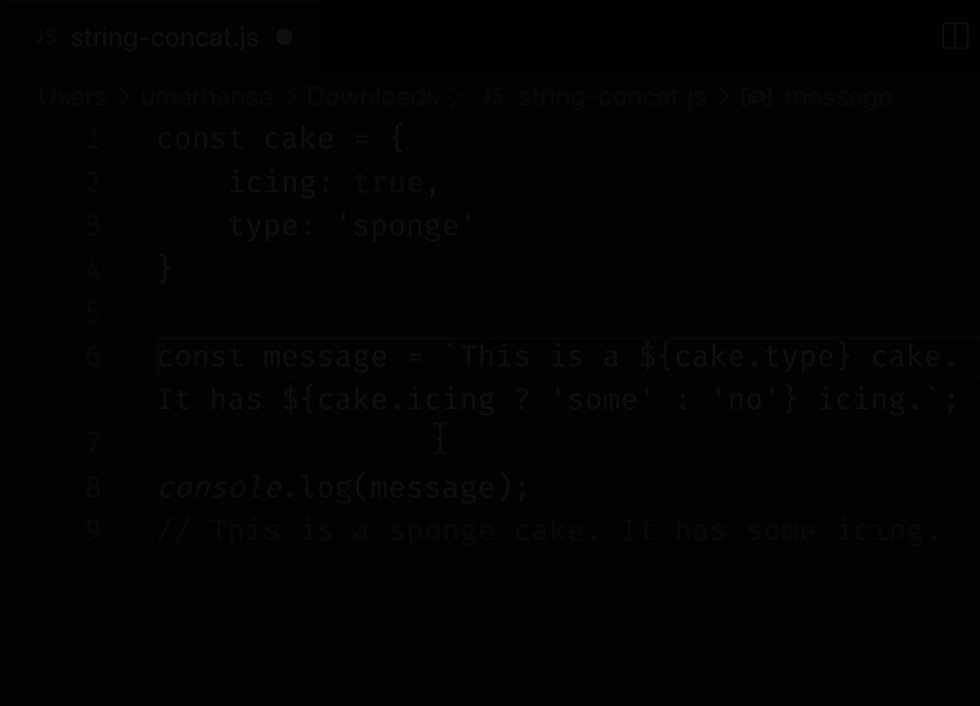
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
Unexpected Template String Expression Flyer Template
Related Post: