Visual Studio Code Html5 Template Shortcut
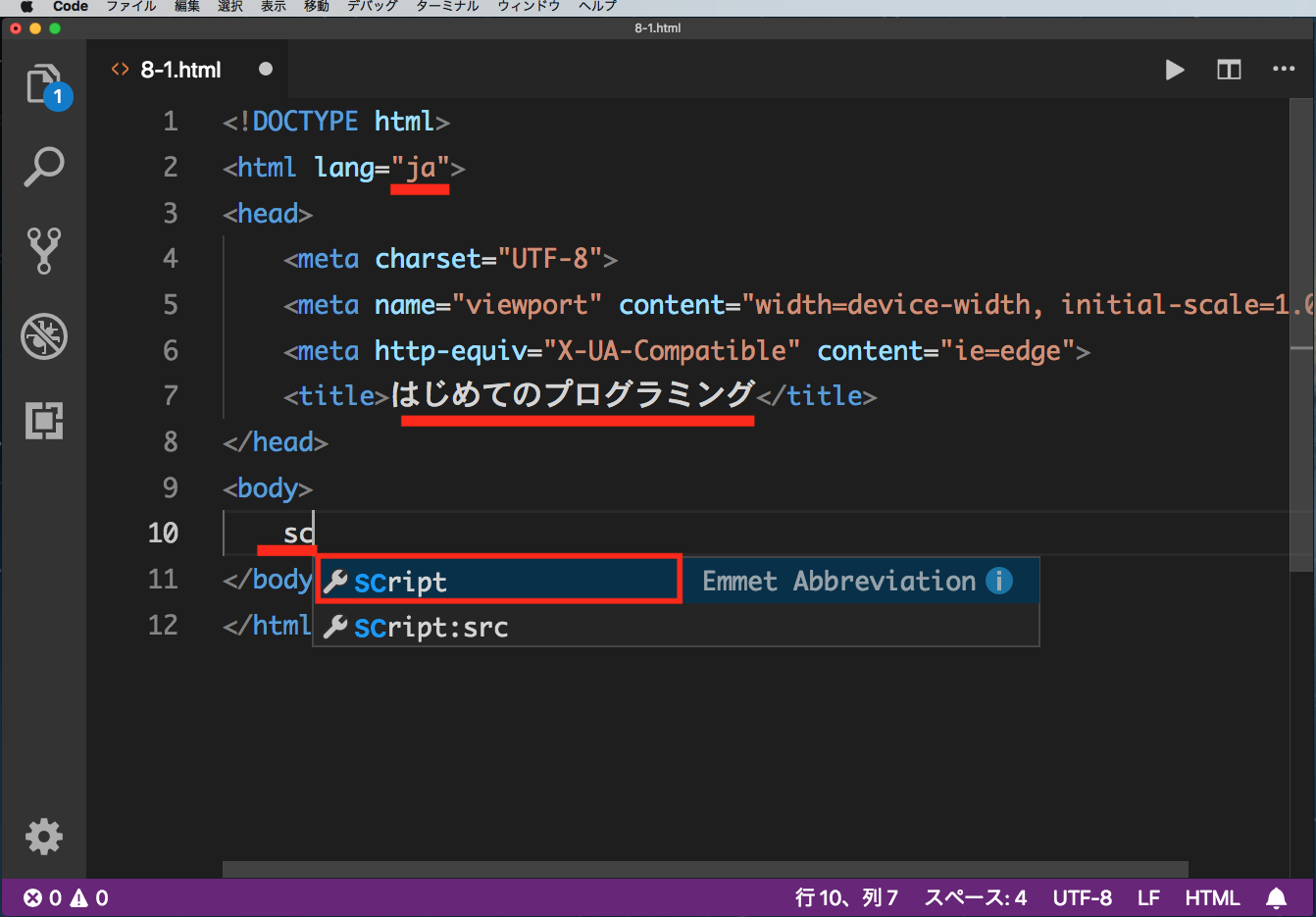
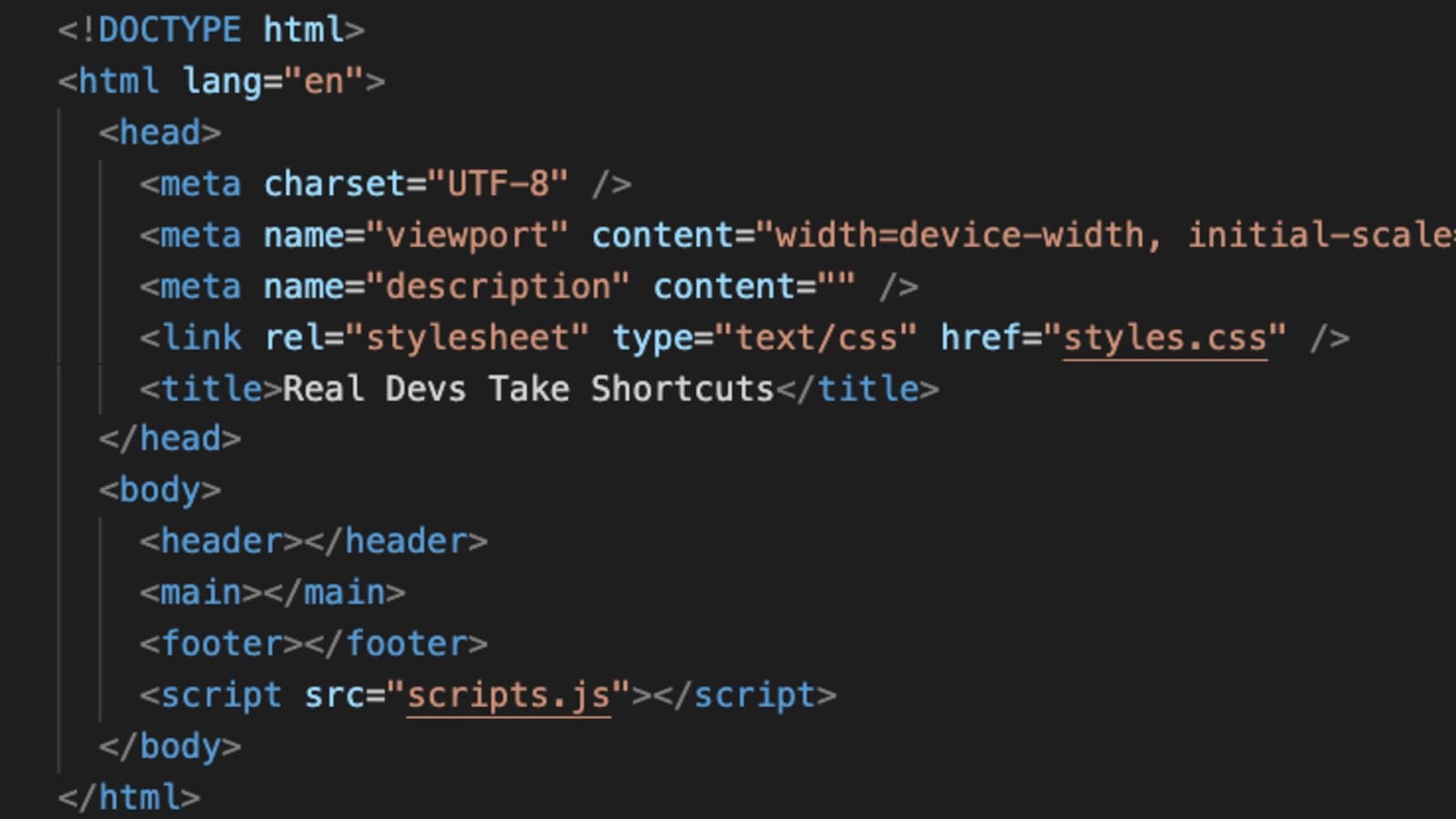
Visual Studio Code Html5 Template Shortcut - Web visual studio code html template shortcut comment 6 xxxxxxxxxx type ! Into an html file in vs code and then press enter, you get the following html skeleton: Just create your file and give. There is syntax highlighting, smart completions with. Html:5 and hit tab voila, html template. I have the html and. Web some of the most useful shortcuts are: Web to use the html template shortcut, simply press ctrl + shift + pon windows or cmd + shift + pon mac and. Hit control k +m and then. Web visual studio code provides basic support for html programming out of the box. Web creating html in visual studio code is so fast and easy. Web if you're using visual studio code, here's a tip to quickly generate a a basic html template. Web visual studio code html template shortcut comment 6 xxxxxxxxxx type ! Html:5 and hit tab voila, html template. Visual studio visual studio for mac visual studio code you. Then just install the unity extension. First, you’ll need at least unity 2021. In this video for visual studio. Web if you're using visual studio code, here's a tip to quickly generate a a basic html template. Visual studio visual studio for mac visual studio code you. I have the html and. Web some of the most useful shortcuts are: Pug} emmet has no knowledge of these new languages, and. Web if you type ! Visual studio visual studio for mac visual studio code you. Web if you type ! Html:5 and hit tab voila, html template. Then just install the unity extension. Ask question asked 3 years, 6. Html> <meta</strong>.</p> Web if you're using visual studio code, here's a tip to quickly generate a a basic html template. Hit control k +m and then. Web visual studio code provides basic support for html programming out of the box. Web visual studio code html template shortcut comment 6 xxxxxxxxxx type ! Web 1 i am building my first django app and. Just create your file and give. Pug} emmet has no knowledge of these new languages, and. First, you’ll need at least unity 2021. Ask question asked 3 years, 6. Web to use the html template shortcut, simply press ctrl + shift + pon windows or cmd + shift + pon mac and. Web getting started with the unity extension. Hit control k +m and then. Web save the file with an.html extension by selecting file > save as or by using the keyboard shortcut ctrl + shift +. There is syntax highlighting, smart completions with. This extension provides the standard html boilerplate code used in all web. Web 1 i am building my first django app and using the django templating engine in my html files. Into an html file in vs code and then press enter, you get the following html skeleton: Just create your file and give. Web creating html in visual studio code is so fast and easy. Web you can search for extensions. Web visual studio code html boilerplate. First, you’ll need at least unity 2021. Web some of the most useful shortcuts are: Then just install the unity extension. Into an html file in vs code and then press enter, you get the following html skeleton: First, you’ll need at least unity 2021. Web you can search for extensions that contains snippets in the extensions view ( ⇧⌘x (windows, linux ctrl+shift+x)) using the. Html> <meta</strong>.</p> Web visual studio code html template shortcut first set html to the language then type: Web visual studio code provides basic support for html programming out of the box. Web some of the most useful shortcuts are: Them press enter then you get your. First, you’ll need at least unity 2021. This extension provides the standard html boilerplate code used in all web. In this video for visual studio. Web getting started with the unity extension. Web creating html in visual studio code is so fast and easy. Html> <meta</strong>.</p> Hit control k +m and then. Pug} emmet has no knowledge of these new languages, and. I have the html and. Visual studio visual studio for mac visual studio code you. There is syntax highlighting, smart completions with. Web visual studio code provides basic support for html programming out of the box. Web 1 i am building my first django app and using the django templating engine in my html files. Web visual studio code html template shortcut comment 6 xxxxxxxxxx type ! Web 1 you need to tell vsc what type of document you're working on first, for example html. Into an html file in vs code and then press enter, you get the following html skeleton: Web when you will press enter it will add the following code: Html:5 and hit tab voila, html template.Visual Studio Code を使った JavaScript プログラミング HEROIC 2021
Shortcuts for Visual Studio Code Microsoft visual studio, Coding
10 plugins imprescindibles para Visual Studio Code. Programación en
最初に ベッドを作る 米国 html meta css
Visual Studio Code latest version PC Soft Download
Visual Studio Code a powerful tool for all developers ‐ Reviews App
Microsoft Visual Studio Code Linux ARM Support Benefits Chromebooks and
Create new HTML files in Visual Studio Code YouTube
Html код сайта Шаблон сайта на чистом HTML. Готовый код сайта Блог
행복상자 Visual Studio Code Shortcuts(단축키)
Related Post: