Vue/No-Useless-Template-Attributes
Vue/No-Useless-Template-Attributes - Web to achieve this, we can use the special ref attribute: Web common examples of this include class, style, and id attributes. When a component renders a single root element, fallthrough. Disallow useless attribute on \n\n \n; ⚙️ this rule is included in all of. ⚙️ this rule is included in all of. Web 问题 在 template 中定义根节点时 在 vue 2.x 的版本中, 节点内的 dom 结构仅支持单个根节点 在 vue 3.x 的版本. Web this rule to prevent any useless attribute on <<strong>template</strong>> tags. Web the key special attribute is primarily used as a hint for vue's virtual dom algorithm to identify vnodes when diffing the new list. Ref is a special attribute, similar to the key. Disallow useless attribute on \n\n \n; Web this rule aims to warn if no type or an invalid type is used on a button type attribute. Web to achieve this, we can use the special ref attribute: ⚙️ this rule is included in all of. ⚙️ this rule is included in all of. Web to achieve this, we can use the special ref attribute: Web common examples of this include class, style, and id attributes. Web this rule aims to warn if no type or an invalid type is used on a button type attribute. ⚙️ this rule is included in all of. ⚙️ this rule is included in all of. Disallow useless attribute on \n\n \n; Ref is a special attribute, similar to the key. Web the key special attribute is primarily used as a hint for vue's virtual dom algorithm to identify vnodes when diffing the new list. This can be useful for other developers to instantly understand. Web this rule aims to warn if no type or an. Disallow useless attribute on \n\n \n; This can be useful for other developers to instantly understand. Web common examples of this include class, style, and id attributes. ⚙️ this rule is included in all of. Ref is a special attribute, similar to the key. Web this rule to prevent any useless attribute on <<strong>template</strong>> tags. Web this rule aims to warn if no type or an invalid type is used on a button type attribute. Disallow useless attribute on \n\n \n; Ref is a special attribute, similar to the key. Web the key special attribute is primarily used as a hint for vue's virtual. Web to achieve this, we can use the special ref attribute: Web this rule aims to warn if no type or an invalid type is used on a button type attribute. Web common examples of this include class, style, and id attributes. ⚙️ this rule is included in all of. This can be useful for other developers to instantly understand. Web common examples of this include class, style, and id attributes. Ref is a special attribute, similar to the key. ⚙️ this rule is included in all of. Web to achieve this, we can use the special ref attribute: Web this rule aims to warn if no type or an invalid type is used on a button type attribute. When a component renders a single root element, fallthrough. ⚙️ this rule is included in all of. Disallow useless attribute on \n\n \n; Web this rule to prevent any useless attribute on <<strong>template</strong>> tags. Web this rule aims to warn if no type or an invalid type is used on a button type attribute. Ref is a special attribute, similar to the key. When a component renders a single root element, fallthrough. Web with this new space in between the key name, the corresponding answer becomes. Web the key special attribute is primarily used as a hint for vue's virtual dom algorithm to identify vnodes when diffing the new list. ⚙️ this rule is. Disallow useless attribute on \n\n \n; This can be useful for other developers to instantly understand. ⚙️ this rule is included in all of. Web with this new space in between the key name, the corresponding answer becomes. Web this rule aims to warn if no type or an invalid type is used on a button type attribute. When a component renders a single root element, fallthrough. ⚙️ this rule is included in all of. This can be useful for other developers to instantly understand. Web with this new space in between the key name, the corresponding answer becomes. Disallow useless attribute on \n\n \n; Ref is a special attribute, similar to the key. Web common examples of this include class, style, and id attributes. Web this rule to prevent any useless attribute on <<strong>template</strong>> tags. ⚙️ this rule is included in all of. Web this rule aims to warn if no type or an invalid type is used on a button type attribute. Web to achieve this, we can use the special ref attribute: Web the key special attribute is primarily used as a hint for vue's virtual dom algorithm to identify vnodes when diffing the new list. Web 问题 在 template 中定义根节点时 在 vue 2.x 的版本中, 节点内的 dom 结构仅支持单个根节点 在 vue 3.x 的版本.How to remove useless attributes Data Mining YouTube
10 best free Vue Admin Templates 2021 latest 10+ best laravel vue admin
10 Best Vuejs Admin Template for Your Project
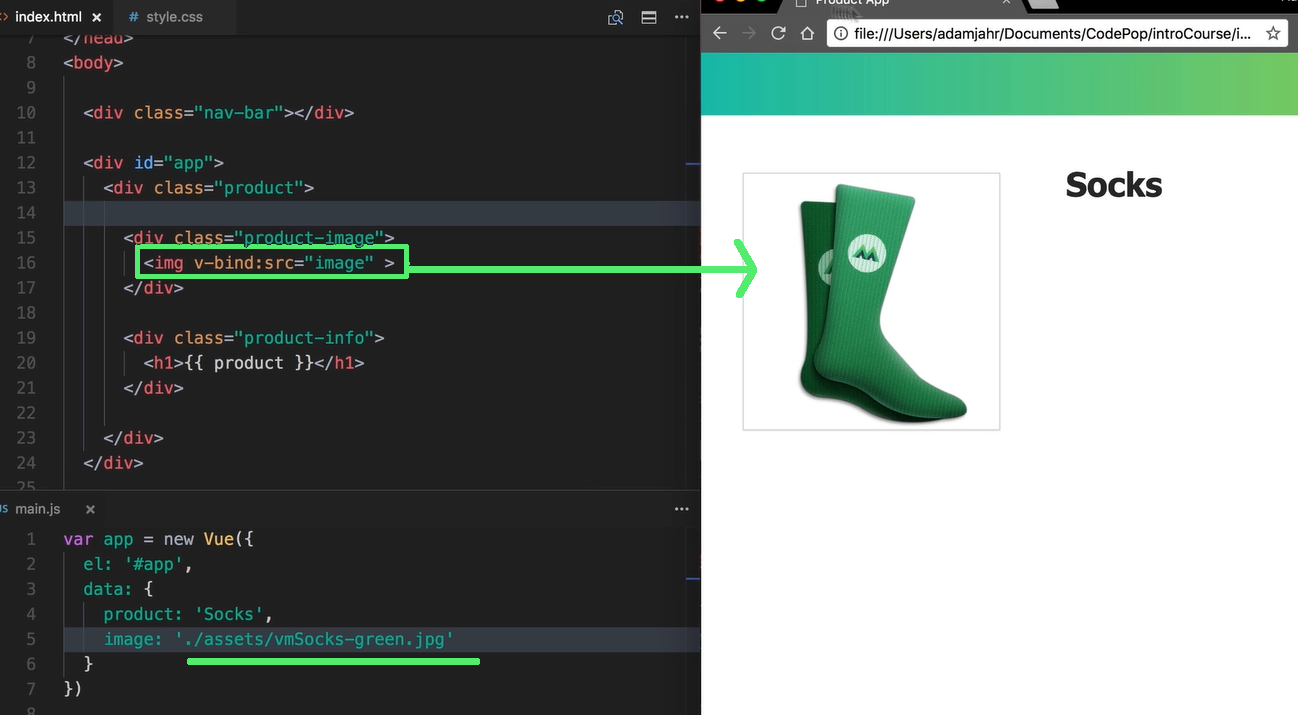
Learn Vue 2 Part 5 Attribute and Class Name Binding YouTube
vue.js How to load the form elements and its attribute dynamically
javascript How to add attribute a value to my Combobox using vue Js
Disconnects Page 3 General Discussion World of Warships official
สอบถามเรื่องการ error vba ค่ะ บอร์ดเรียนรู้ Access สำหรับคนไทย
Enlace de atributos en Vue.js
javascript Vue d3 set attribute callback can't access Vue data
Related Post: