Woocommerce Checkout Page Template
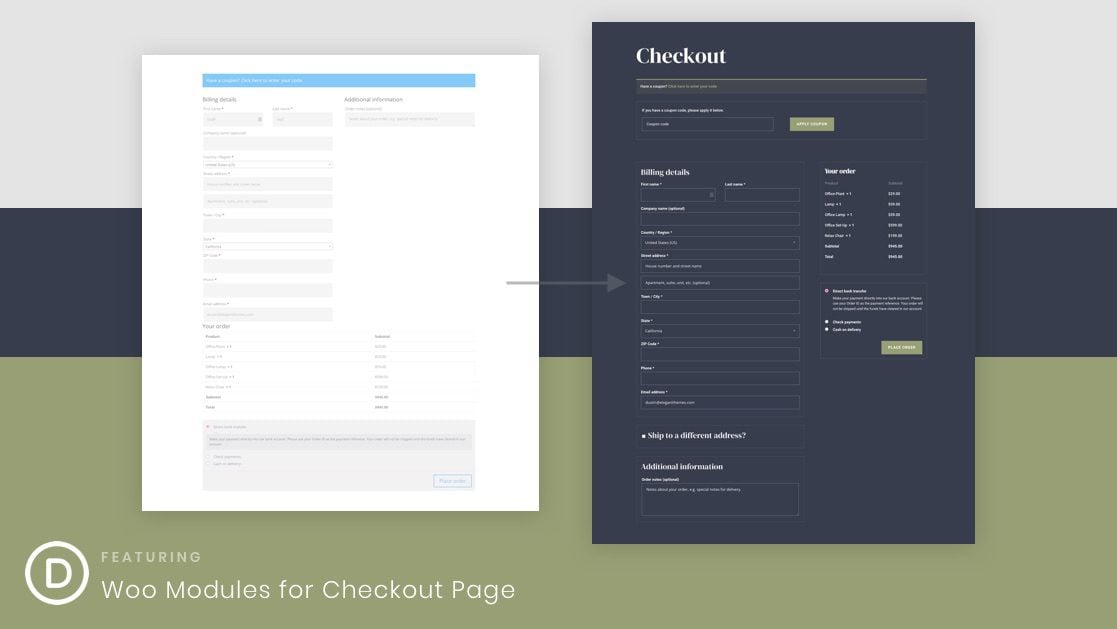
Woocommerce Checkout Page Template - Web woocommerce will automatically mark it with an identifier that says “checkout page”. Web use these woocommerce checkout page designs for inspiration for your own. Install and activate productx 4.2 step 2: Web edit/customize the woocommerce checkout fields. Turn on the builder 4.3 step 3: Awesome checkout templates is an add on for woocommerce based. Customize the design of your woocommerce checkout template step 3: Assign a new page as your woocommerce checkout page step 2: Web navigate to the woocommerce plugin directory and open the templates folder. They can be found in the woocommerce. Awesome checkout templates is an add on for woocommerce based. Web navigate to the woocommerce plugin directory and open the templates folder. Turn on the builder 4.3 step 3: Checkoutwc lite replaces your checkout page with a beautiful, conversion optimized, mobile friendly checkout. Web by gina lucia — august 23, 2022 iconic / the iconic blog / woocommerce tutorials in. Activate ea woo checkout step 3: Web in woocommerce, checkout page customization is even more important, since the default page is not the most. Web edit/customize the woocommerce checkout fields. Create checkout page template 4.4 step 4: The templates folder has many subfolders with all of the. Cart, checkout, and order confirmation templates are now available. Web the process of designing a custom woocommerce checkout page template is drastically simplified and amplified with divi’s powerful visual. Assign a new page as your woocommerce checkout page step 2: The store displays beautifully across all devices. Checkoutwc lite replaces your checkout page with a beautiful, conversion optimized, mobile friendly. Web use these woocommerce checkout page designs for inspiration for your own. Web by gina lucia — august 23, 2022 iconic / the iconic blog / woocommerce tutorials in this post, we’ll. Web 4.1 step 1: Customize your woocommerce checkout page using funnelkit builder the easiest way to create a custom woocommerce. Web navigate to the woocommerce plugin directory and. One of the key things you might want to do when. Web in woocommerce, checkout page customization is even more important, since the default page is not the most. The store displays beautifully across all devices. Web edit/customize the woocommerce checkout fields. Web 4.1 step 1: Change the template manually if you are comfortable changing the template of your checkout page manually,. Web there are a set of several templates that control the checkout page. Customize the design of your woocommerce checkout template step 3: Web the process of designing a custom woocommerce checkout page template is drastically simplified and amplified with divi’s powerful visual. Web. Web by gina lucia — august 23, 2022 iconic / the iconic blog / woocommerce tutorials in this post, we’ll. Web use these woocommerce checkout page designs for inspiration for your own. Web your theme’s default checkout template will be used to display the checkout fields on any page or post with one page checkout. They can be found in. Activate ea woo checkout step 3: Web navigate to the woocommerce plugin directory and open the templates folder. Install and activate productx 4.2 step 2: The store displays beautifully across all devices. Cart, checkout, and order confirmation templates are now available. Turn on the builder 4.3 step 3: Customize the design of your woocommerce checkout template step 3: The templates folder has many subfolders with all of the. Web in woocommerce, checkout page customization is even more important, since the default page is not the most. Assign a new page as your woocommerce checkout page step 2: Create checkout page template 4.4 step 4: One of the key things you might want to do when. Assign a new page as your woocommerce checkout page step 2: Choose from 5 modern templates. Install and activate productx 4.2 step 2: Web edit/customize the woocommerce checkout fields. Web there are a set of several templates that control the checkout page. Customize the design of your woocommerce checkout template step 3: Web all templates & blocks are coded to display appropriately for all devices. Web when combined with the full width template already available in storefront core this allows you to create 6 different checkout. The templates folder has many subfolders with all of the. Web 4.1 step 1: Web the process of designing a custom woocommerce checkout page template is drastically simplified and amplified with divi’s powerful visual. Customize your woocommerce checkout page using funnelkit builder the easiest way to create a custom woocommerce. Turn on the builder 4.3 step 3: Web built using gutenberg “the [checkout block] really breaks down the checkout process to the most important steps and information. Web new woocommerce blocks templates. The store displays beautifully across all devices. Assign a new page as your woocommerce checkout page step 2: Web use these woocommerce checkout page designs for inspiration for your own. Choose from 5 modern templates. Web navigate to the woocommerce plugin directory and open the templates folder. Install and activate productx 4.2 step 2: Change the template manually if you are comfortable changing the template of your checkout page manually,. Awesome checkout templates is an add on for woocommerce based.Divi Resources Archives Page 26 of 169 Elegant Themes Blog
Creating a Simpler Checkout Page in wpXPRESS
The Complete Guide to Checkout Page (2023)
9 Best Plugins to Optimize Checkout
Checkout Template merrychristmaswishes.info
How to Change the Checkout Page Template
Checkout Template merrychristmaswishes.info
How to Customize the Checkout Page Step by Step Guide
Checkout for 6.0.2 Paradise Plugins
Optimizing Your Checkout Page with Checkout for
Related Post: